Compare commits
244 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
| 21f8e595ec | |||
| 74ba064a56 | |||
| 36aba3995a | |||
| 3fd9f3f9b1 | |||
| b5a173f4ed | |||
| d285906004 | |||
| e11e8466a1 | |||
| 2a0870a482 | |||
| 85eedafd2a | |||
| 803a7c3cb6 | |||
| 9c3a43590c | |||
| a1af698985 | |||
| 6672e08132 | |||
| 2f0ee8b45a | |||
| 6336779adc | |||
| ea84cb3a0c | |||
| 4b8947eaf3 | |||
| 6e351ff465 | |||
| ca6392a6d9 | |||
| 9ce7f7b174 | |||
| 7de36e6dad | |||
| 7791e4e1a5 | |||
| d8d2578b79 | |||
| a0ae3227a7 | |||
| c4b3002913 | |||
| 7cb09a99e8 | |||
| 72c2be67d4 | |||
| a0fd760218 | |||
| 50bf6bcdc3 | |||
| c07de77845 | |||
| 63346514fd | |||
| f844b70f26 | |||
| 08e154ce6a | |||
| fa93997f27 | |||
| 7759d914a0 | |||
| dc60f2ea92 | |||
| ca63a3af3b | |||
| bb2b61421b | |||
| e7cb034b68 | |||
| c35376d566 | |||
| e7d9dfb5d3 | |||
| 4191423b91 | |||
| a1709429fa | |||
| 615c333baf | |||
| e9ab537a56 | |||
| ee6dde9731 | |||
| 796cabe307 | |||
| 3e89c9dfdf | |||
| 30c15c62bc | |||
| e02c30e374 | |||
| 8bc81c7508 | |||
| 10fc250f5f | |||
| 6de38bdb9f | |||
| 6f7bc6761d | |||
| 5c556195e3 | |||
| 8aeadccda2 | |||
| bd83013c40 | |||
| 5b8b712cea | |||
| d676040023 | |||
| 7029f1f906 | |||
| 1eee87fb1a | |||
| 820e5d4526 | |||
| 171c5d51ba | |||
| b401f53077 | |||
| 4626587d45 | |||
| 491c303d4f | |||
| 26334b2704 | |||
| 18968bd3a9 | |||
| 96d275c339 | |||
| d24149d215 | |||
| e0f9197cea | |||
| 0d142ac4db | |||
| 4628b6cdd7 | |||
| 5342b49bf7 | |||
| 5db6dfc490 | |||
| b46de48825 | |||
| e5c0f4d898 | |||
| d3f73e135b | |||
| 857b6f38e4 | |||
| 1161b6a75b | |||
| 47bc860e3d | |||
| bcb847c65e | |||
| ded95b77ce | |||
| f304e98f80 | |||
| 56ed4a5f3e | |||
| 946974b3d0 | |||
| 644c7b4409 | |||
| 97721385fc | |||
| 9d1f368a93 | |||
| 31beca41d7 | |||
| d867098745 | |||
| a6839c3211 | |||
| e01bc80210 | |||
| cf0e81e076 | |||
| b4ada02aa5 | |||
| 6adc0a57b6 | |||
| b382247757 | |||
| e402ee7ec4 | |||
| 46fe83e78c | |||
| 4e6045d160 | |||
| 9a03af4b85 | |||
| cf0527be5f | |||
| fb190923ab | |||
| d0c87519ee | |||
| b7f6e6cf79 | |||
| 26030290d4 | |||
| a3f83df580 | |||
| e6cad468e0 | |||
| a45ac5d20f | |||
| bd4e6089c9 | |||
| ee52791eca | |||
| 2d4d01d532 | |||
| dc9b896232 | |||
| d9f79241dc | |||
| 67a8067bd4 | |||
| dd7ee462c8 | |||
| 94734a26fc | |||
| 2e625bf58c | |||
| 56dcbf348d | |||
| 2f0aa310b9 | |||
| 2059f787af | |||
| fca07bd695 | |||
| 3d3eb05c3c | |||
| d5e18999f8 | |||
| 545221c11f | |||
| 5c8904d502 | |||
| 6bbce0fd5e | |||
| 21c39c46a0 | |||
| 2390bfdf8d | |||
| 620a1c167c | |||
| 89132d91fc | |||
| 7fcacaed2d | |||
| ca8340946b | |||
| 3c295b0bf8 | |||
| 80cc8bfade | |||
| 54b8d430dc | |||
| 5f39fa57b6 | |||
| f60b3f474e | |||
| 776ff5e01b | |||
| ad04ed2e2a | |||
| 15e244ada3 | |||
| 548863c0e8 | |||
| 277e0a407b | |||
| 0336a401ec | |||
| a0ba04bdad | |||
| 40ca272825 | |||
| c3acff1a4c | |||
| b77501b03c | |||
| 036d9db437 | |||
| 6e09e42b95 | |||
| b685e371dd | |||
| b623e216dc | |||
| 825f9ac978 | |||
| 26212825dd | |||
| 3a00c0c9d7 | |||
| d77af13521 | |||
| e2c43bad45 | |||
| 54d805fc36 | |||
| 715d4185b8 | |||
| e48c8a1f5a | |||
| 014761c393 | |||
| 7aedf10a4e | |||
| 229adb7028 | |||
| a2ed8e2e25 | |||
| 0a1ccba521 | |||
| 11b87fe895 | |||
| 6b0013eb8e | |||
| 9004e4e835 | |||
| 35018eeb4d | |||
| 0a24356ae6 | |||
| b2d629c455 | |||
| 272cefc395 | |||
| 92c3548943 | |||
| 91cd77c5cd | |||
| ad5c5420b0 | |||
| 219a27f73c | |||
| 0fed63c109 | |||
| 3aaa53e96c | |||
| a8d3939ff6 | |||
| 3dd7e4ce88 | |||
| 29b4cac4f9 | |||
| 87e05a20b2 | |||
| ebd7e17978 | |||
| d3209aec5b | |||
| b4bc90c45d | |||
| e0bf3884c4 | |||
| 55f2ced6bb | |||
| ada0922c69 | |||
| cb90a82119 | |||
| 2d1f588393 | |||
| b14abc7ef6 | |||
| 7bb7ca1b6f | |||
| 43836e1c56 | |||
| a79254c716 | |||
| df3c3b1693 | |||
| 621dd5f685 | |||
| cb4f15f24d | |||
| 1aed98dfec | |||
| efa0c07ccb | |||
| 8fd012dce5 | |||
| 374b07e049 | |||
| 117796a64c | |||
| b6a8c4e6ee | |||
| fb7971fed6 | |||
| 597007a6f9 | |||
| e682d881ff | |||
| e5fa432384 | |||
| bc63b1ef99 | |||
| 7db26d2154 | |||
| 20e73e9649 | |||
| f5beec873b | |||
| 0cc6f1cf07 | |||
| bcad51fa89 | |||
| 57d5b886d4 | |||
| c73ad17848 | |||
| a0b1c0fb6a | |||
| bd232baeb8 | |||
| 5b32dbec64 | |||
| c948a37cea | |||
| 42feb73732 | |||
| 4ff32b797e | |||
| a3bbf50b6f | |||
| dcfb85126e | |||
| 328a579ad7 | |||
| eb8fada021 | |||
| 2b25f9c554 | |||
| db93ad0bd3 | |||
| a7aa97bea5 | |||
| 73b0ebdcb0 | |||
| a73d81fc89 | |||
| 1d9912da49 | |||
| 4fdde11861 | |||
| 348fae7605 | |||
| 3a57fdfde1 | |||
| 912446f296 | |||
| d114385034 | |||
| c0ca87a207 | |||
| 76fb9d8797 | |||
| 6e577891ae | |||
| 94ed3ecabb | |||
| eeb6fca796 | |||
| 00278899fd | |||
| 6f5e5773d2 | |||
| d67e2c2691 |
@ -6,8 +6,8 @@ SET (PROJECT_LOWERCASE_NAME "cairo-chart")
|
|||||||
SET (PROJECT_DESCRIPTION "GtkChart for Gtk.DrawingArea (Cairo).")
|
SET (PROJECT_DESCRIPTION "GtkChart for Gtk.DrawingArea (Cairo).")
|
||||||
|
|
||||||
SET (MAJOR 0)
|
SET (MAJOR 0)
|
||||||
SET (MINOR 2)
|
SET (MINOR 1)
|
||||||
SET (PATCH 0)
|
SET (PATCH 1)
|
||||||
|
|
||||||
LIST (APPEND CMAKE_MODULE_PATH ${CMAKE_SOURCE_DIR}/cmake/backbone)
|
LIST (APPEND CMAKE_MODULE_PATH ${CMAKE_SOURCE_DIR}/cmake/backbone)
|
||||||
|
|
||||||
|
|||||||
17
README.md
17
README.md
@ -8,14 +8,13 @@ Git: https://git.backbone.ws/gtk/cairo-chart
|
|||||||
|
|
||||||
## View YouTube movie
|
## View YouTube movie
|
||||||
|
|
||||||
[](https://www.youtube.com/watch?v=GpnObfofqYI)
|
[](https://www.youtube.com/watch?v=wmZAw2csjQg)
|
||||||
|
|
||||||
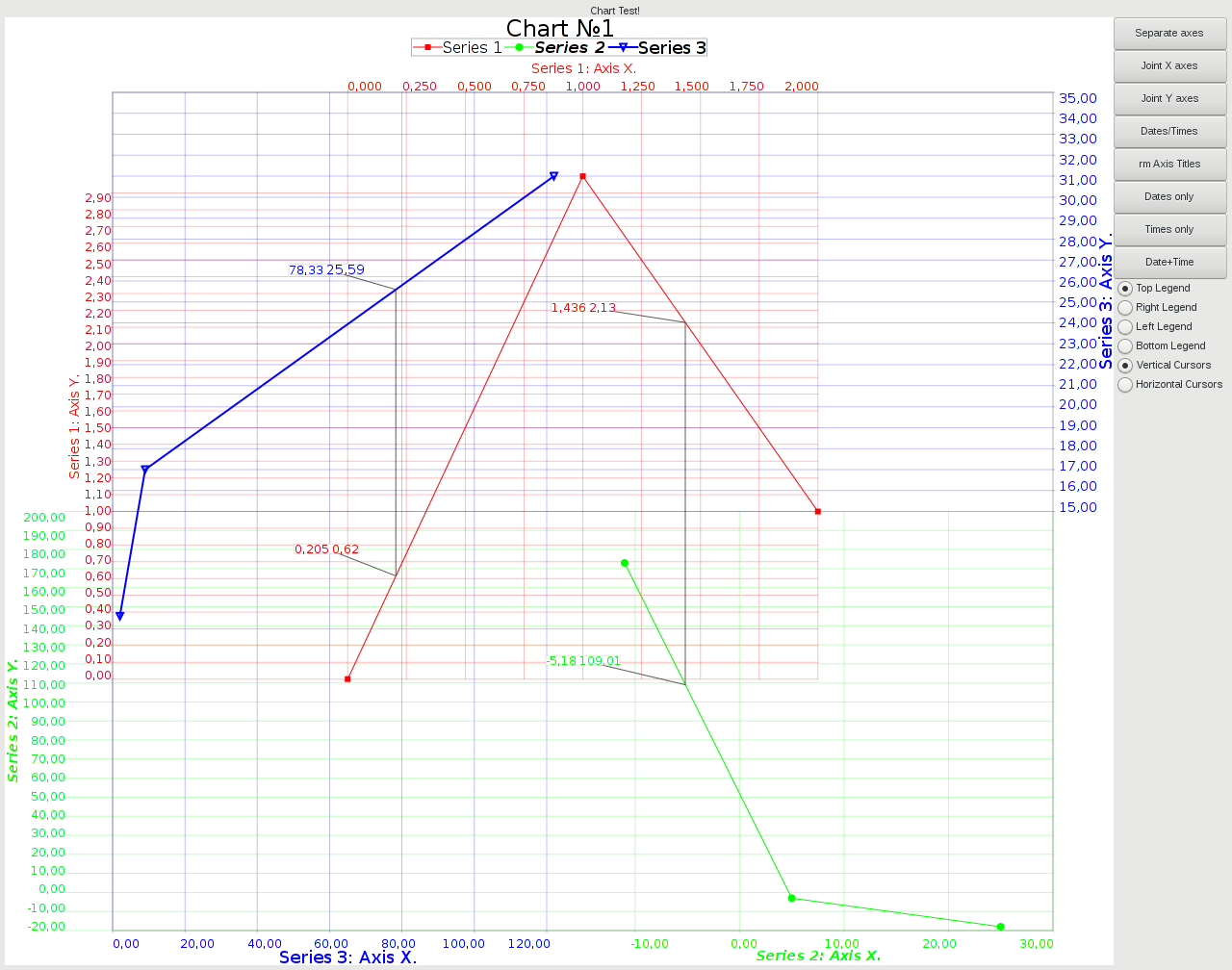
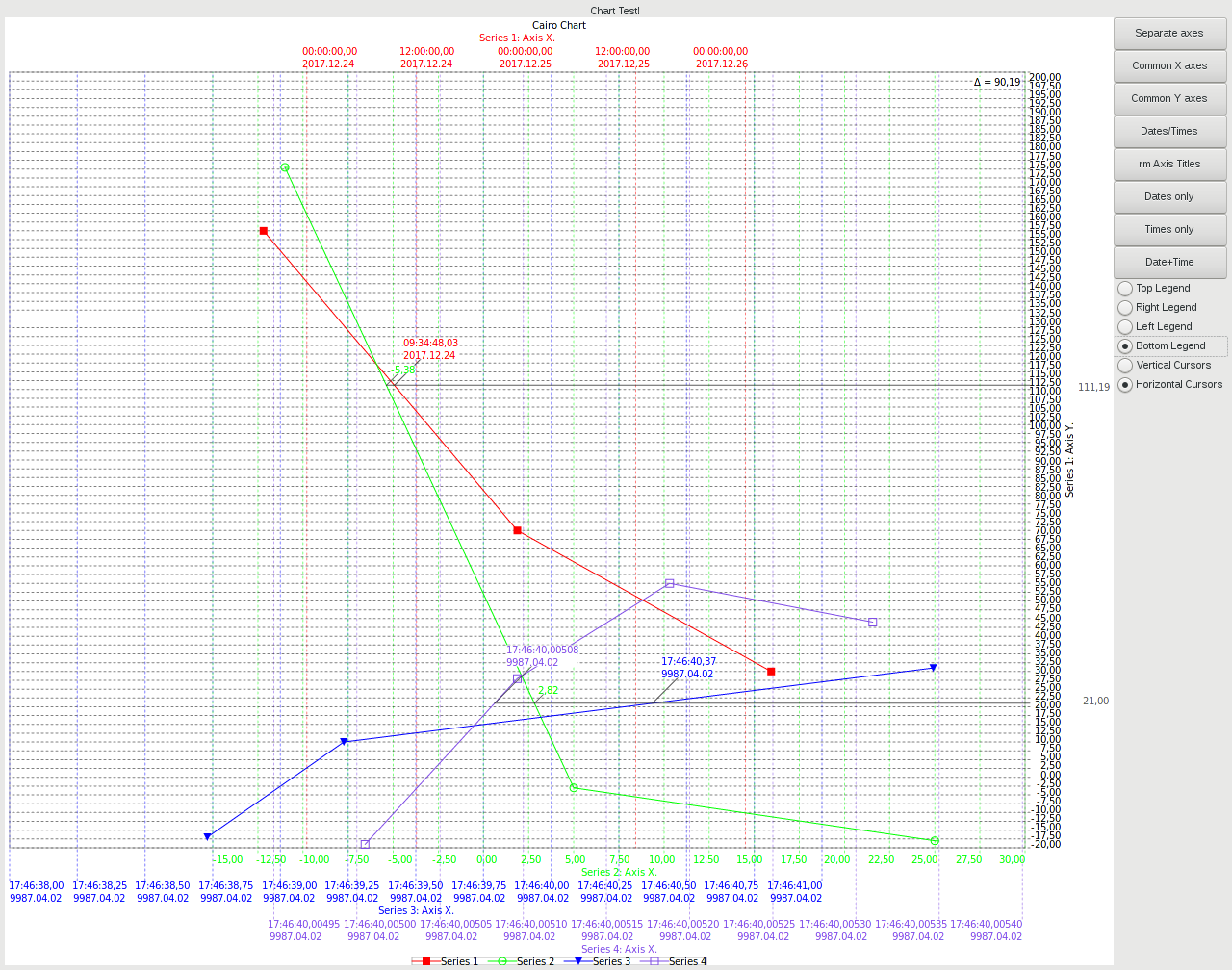
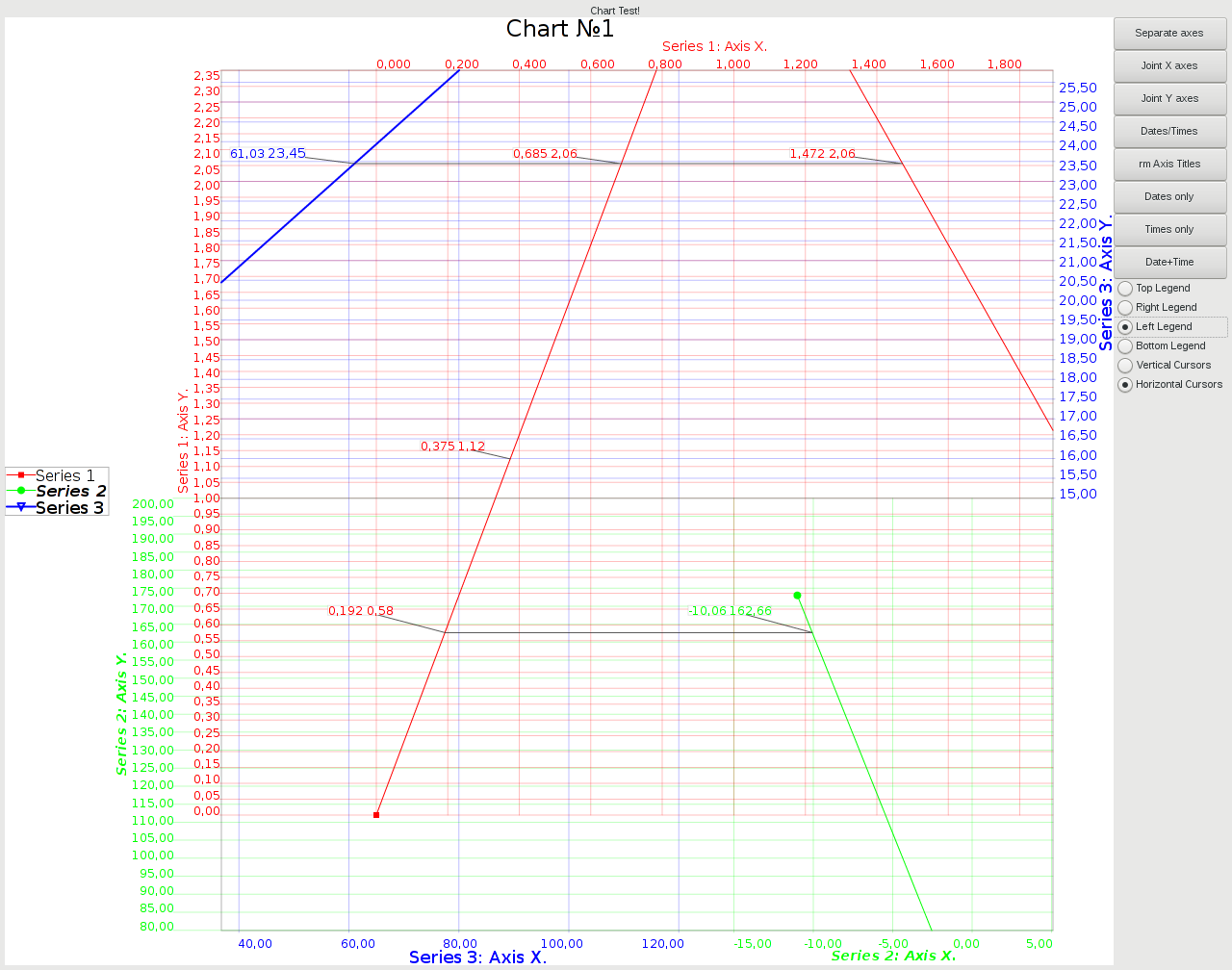
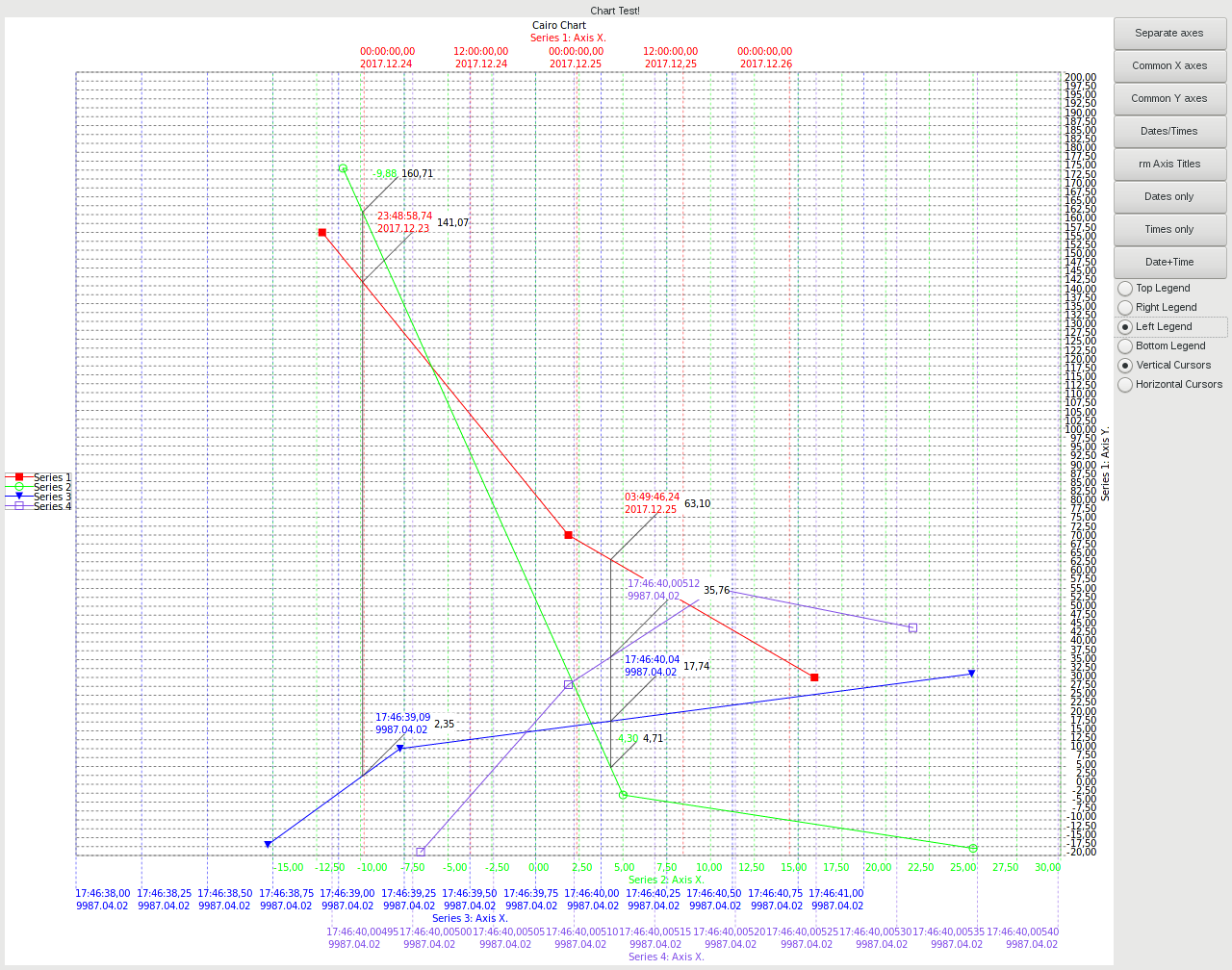
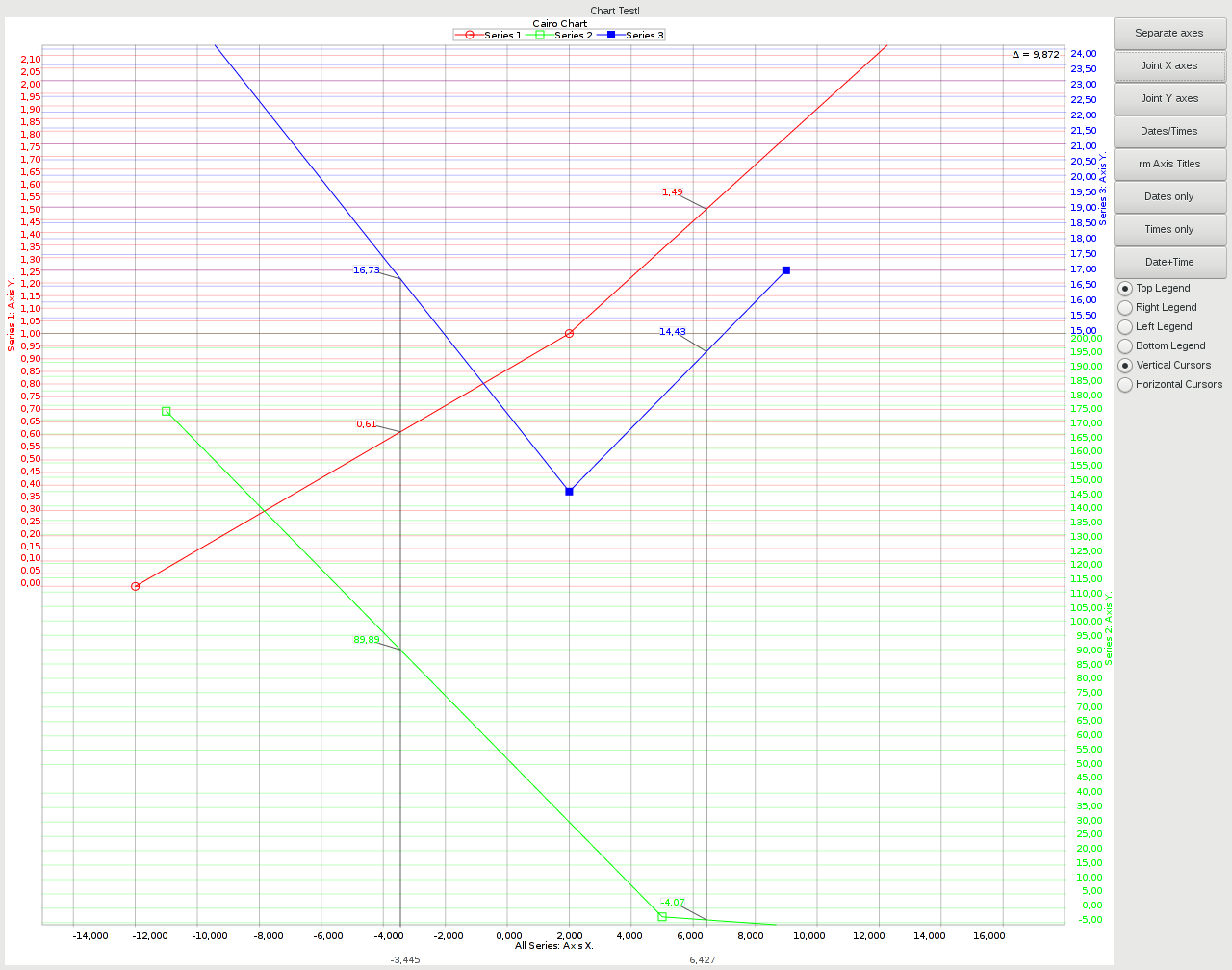
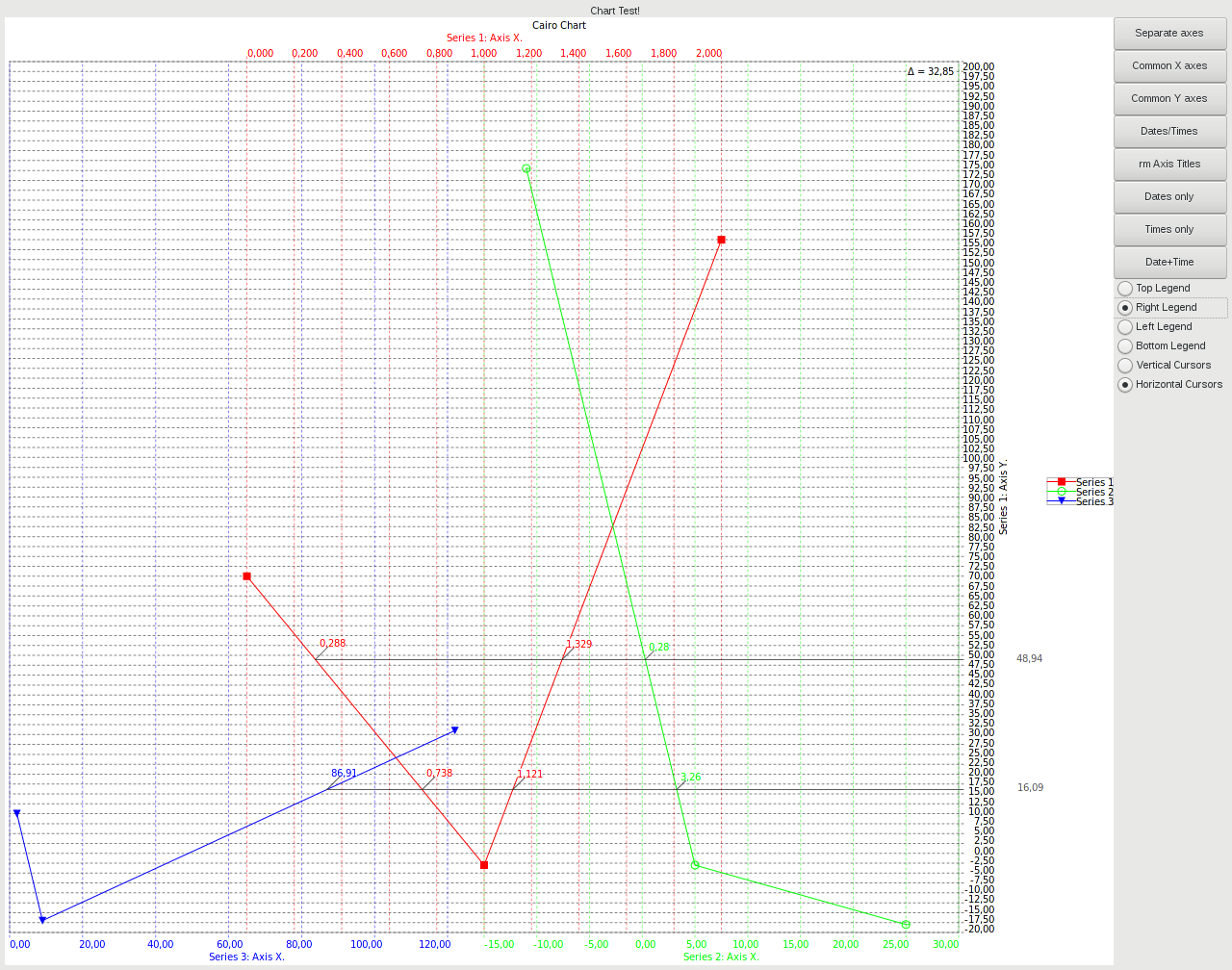
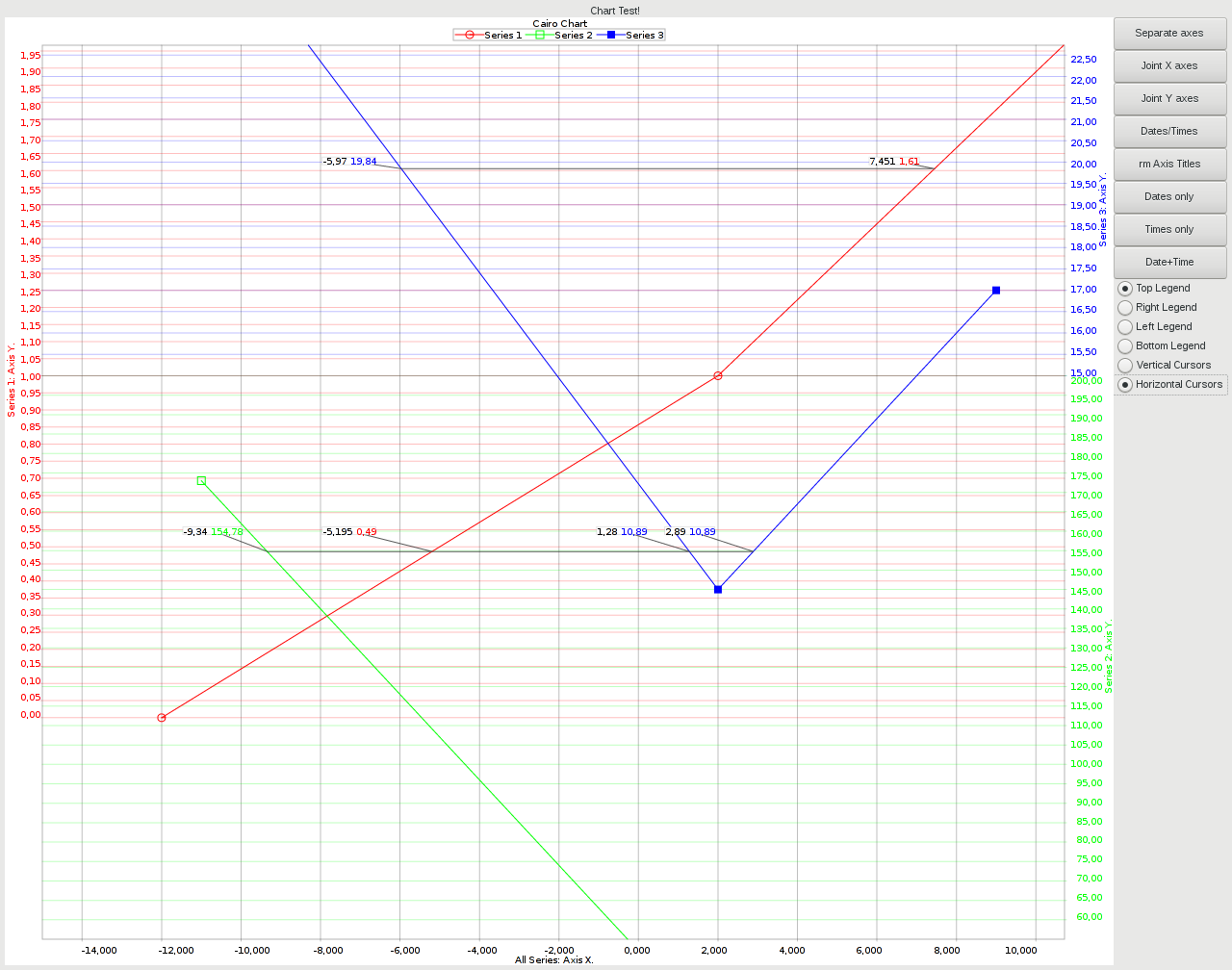
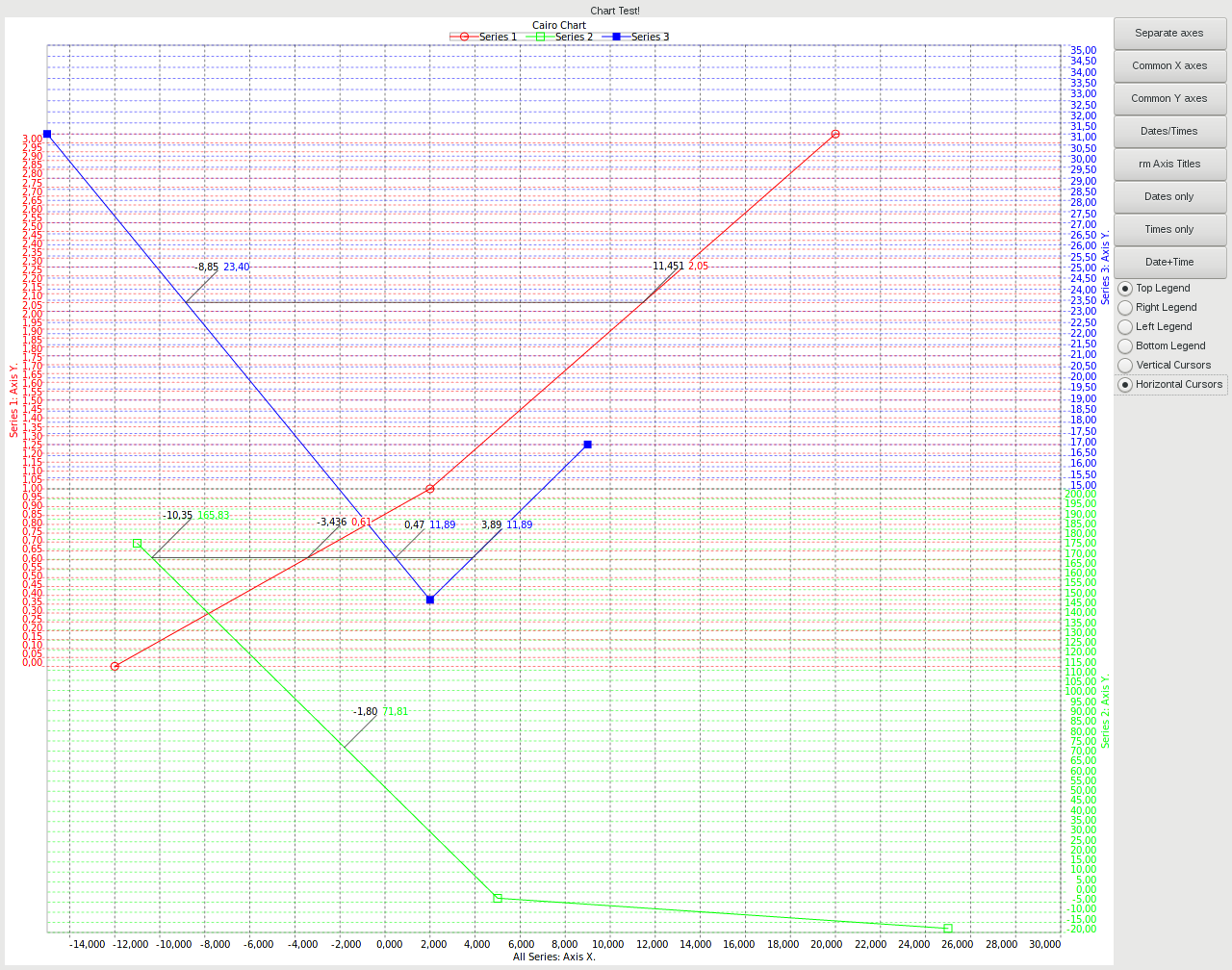
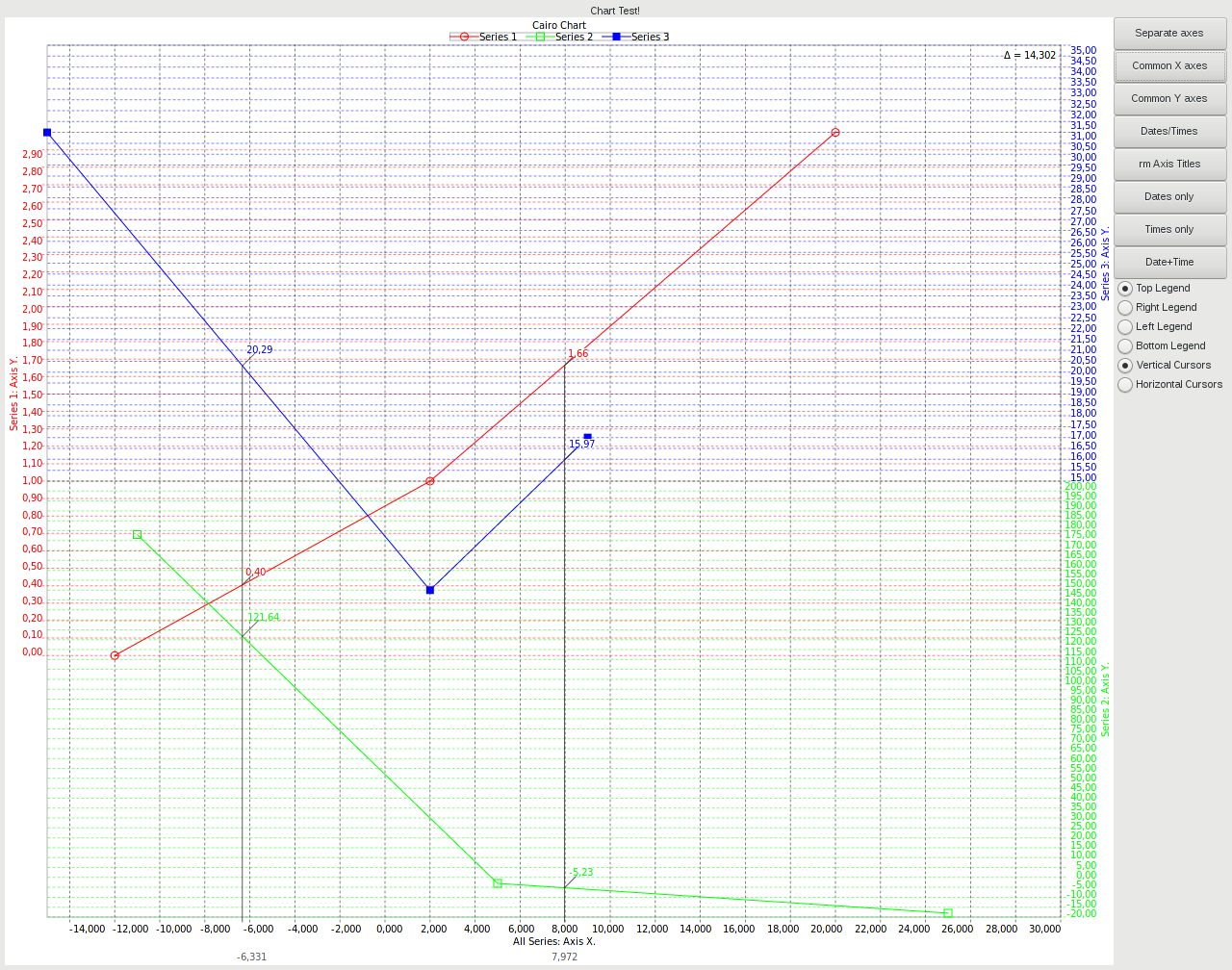
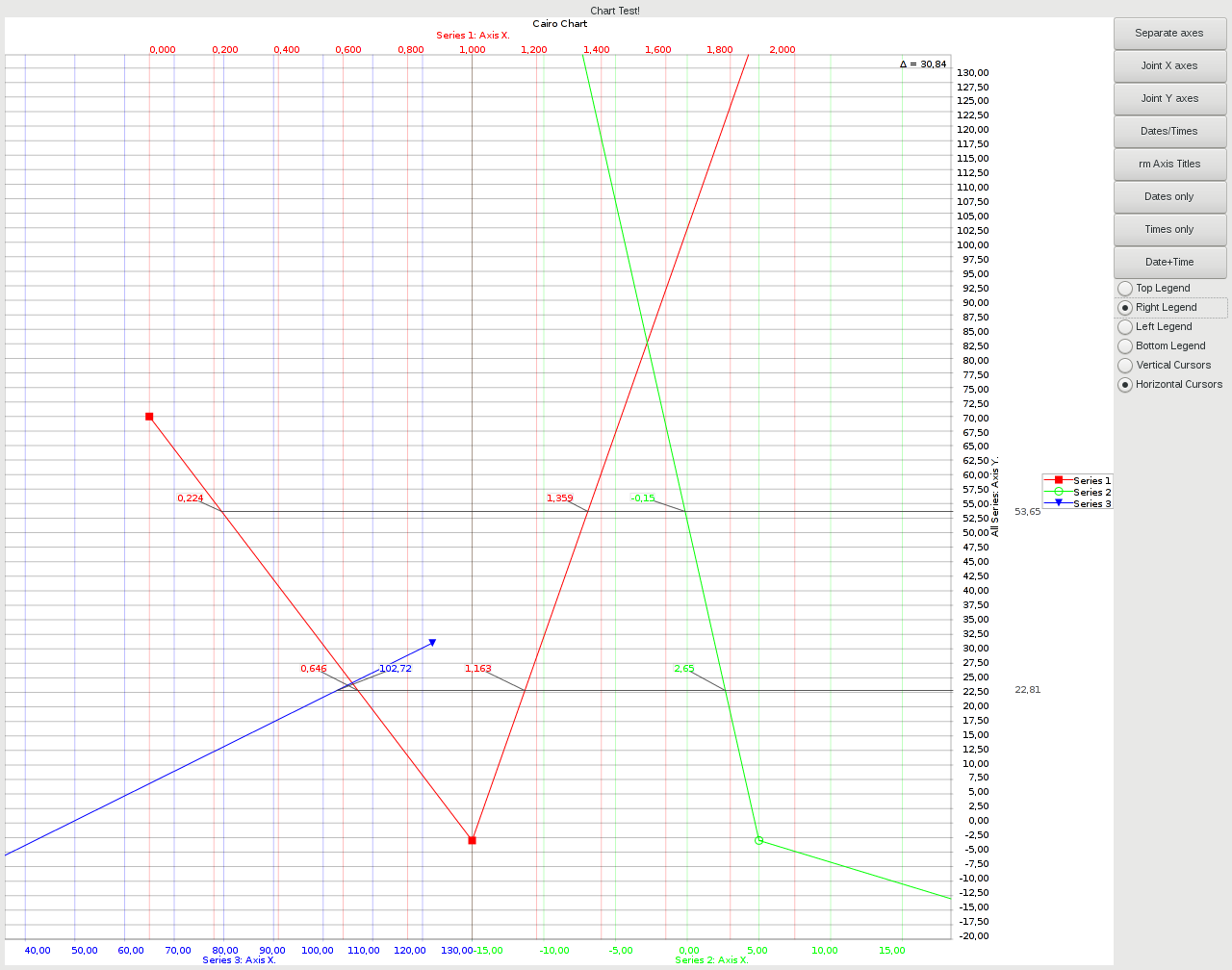
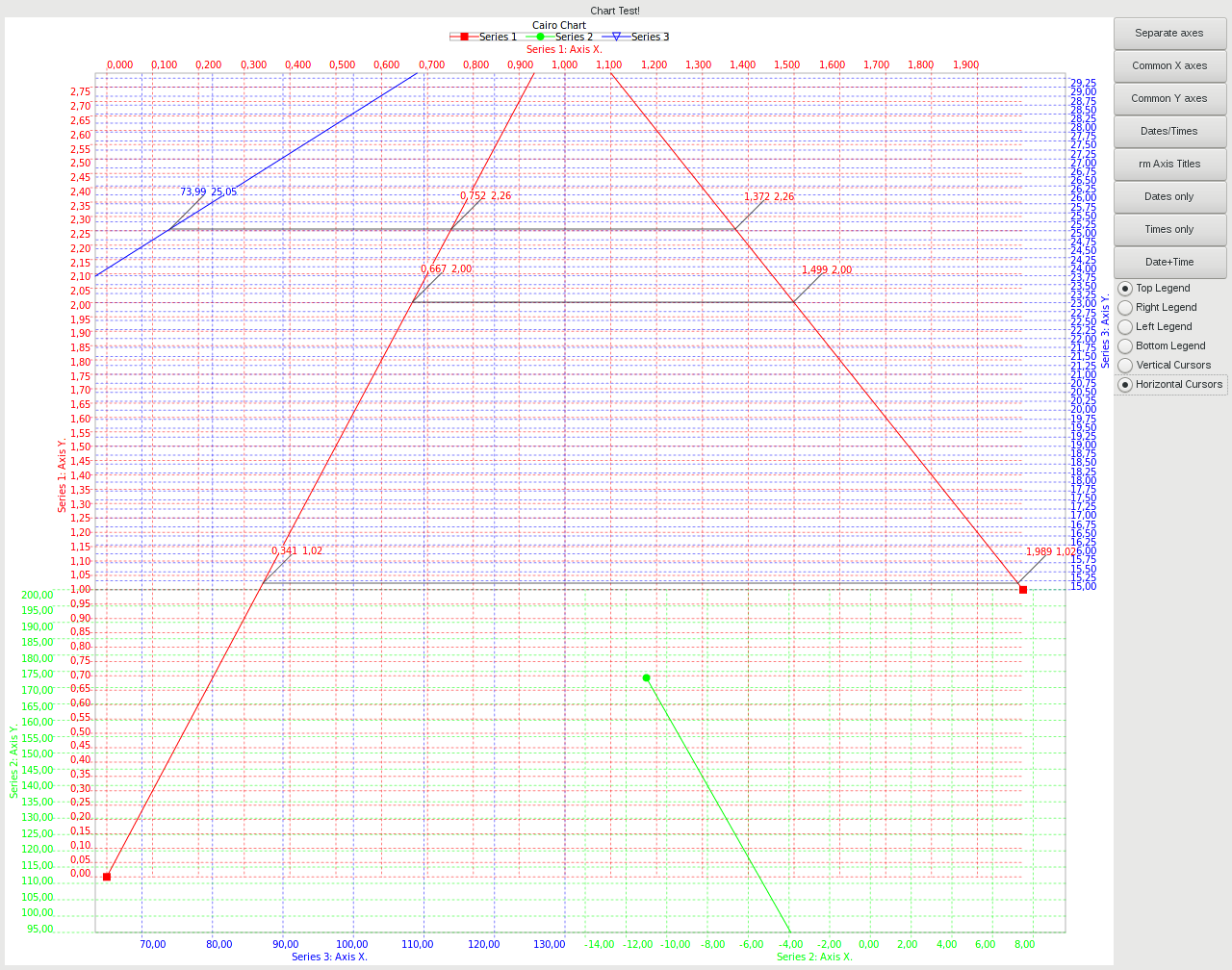
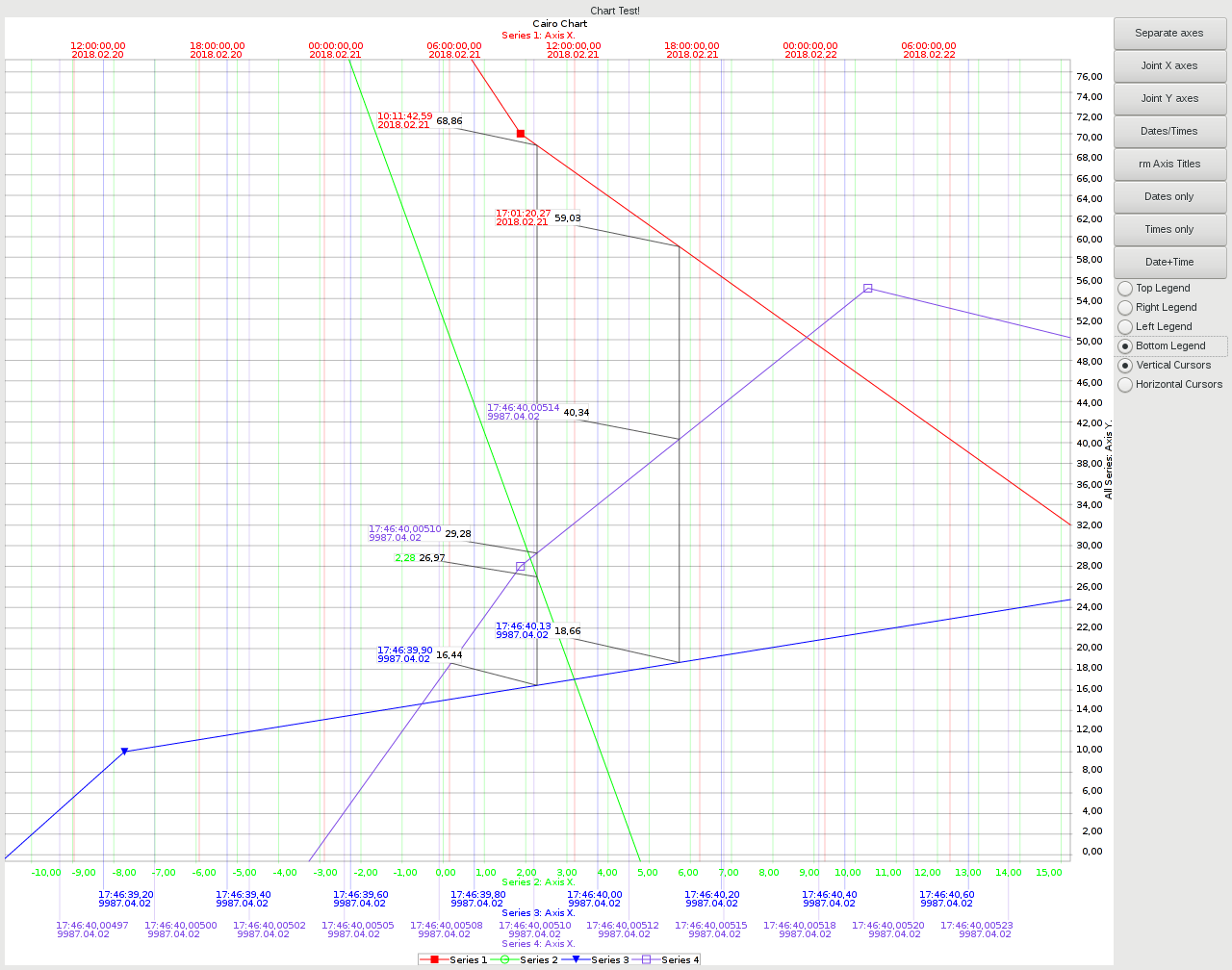
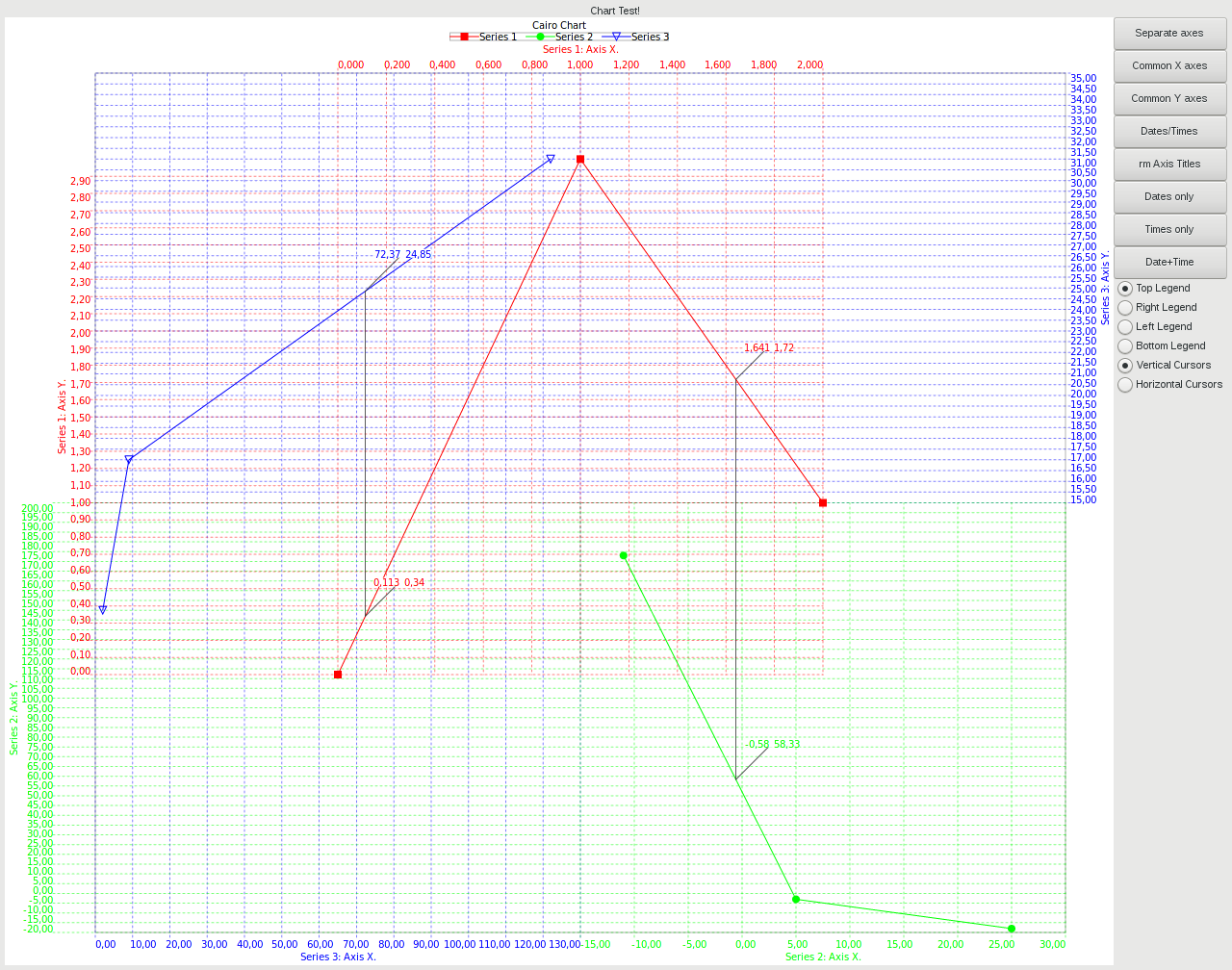
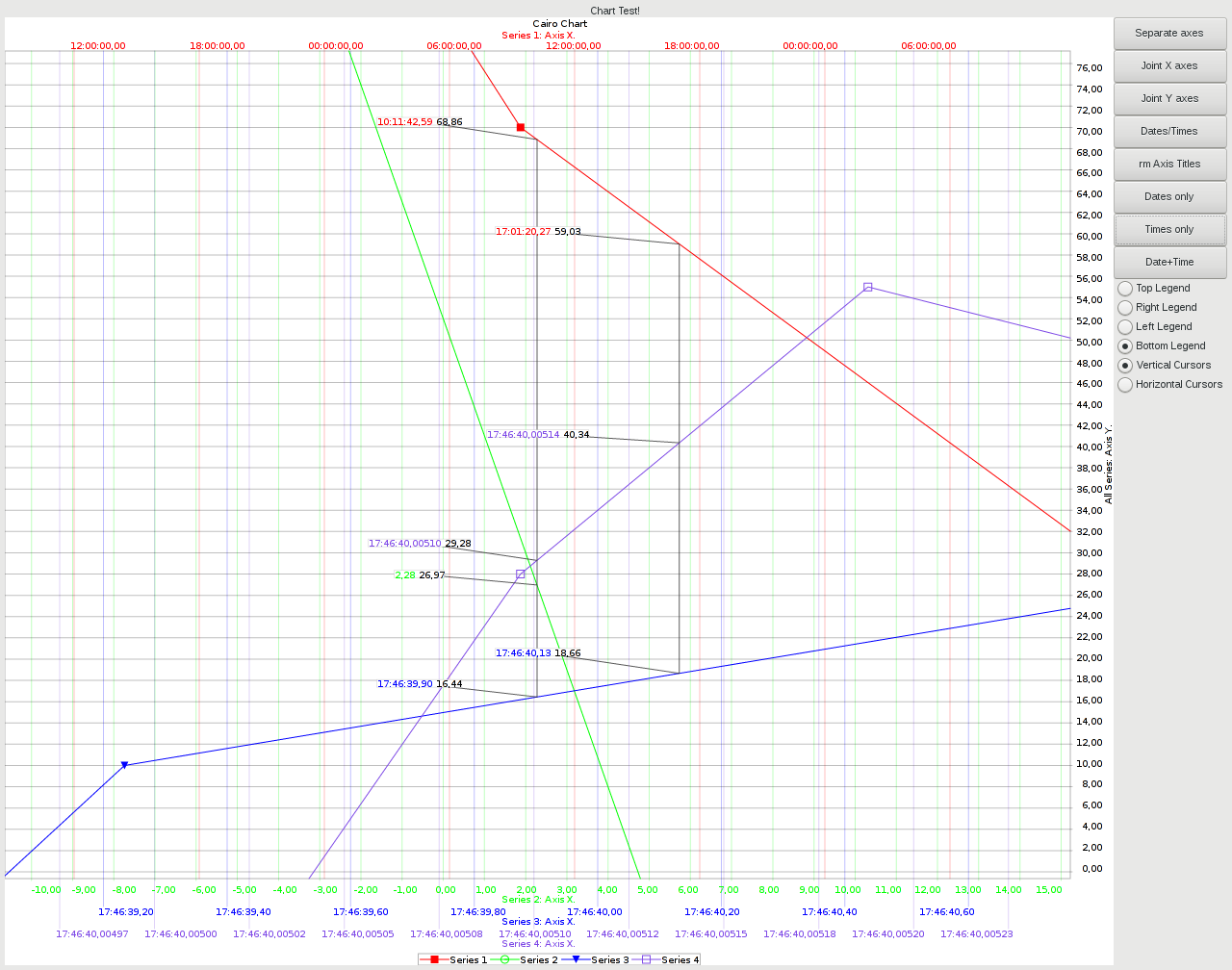
## Screenshots
|
## Screenshots
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|
|
||||||
|
|||||||
@ -1 +1 @@
|
|||||||
Subproject commit 9ba1995060ebb1c65ac9855e3671b3992c859059
|
Subproject commit 5aec8e830a52e88f61c8844ac15dca72b1ef7f06
|
||||||
113
src/Axis.vala
113
src/Axis.vala
@ -156,12 +156,12 @@ namespace CairoChart {
|
|||||||
/**
|
/**
|
||||||
* ``Axis`` line style.
|
* ``Axis`` line style.
|
||||||
*/
|
*/
|
||||||
public LineStyle grid_style = LineStyle(Color(0, 0, 0, 0.25)); // Color(), 1, {2, 3});
|
public LineStyle grid_style = LineStyle (Color(), 1, {2, 3});
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Number of equally placed points to evaluate records sizes.
|
* Number of equally placed points to evaluate records sizes.
|
||||||
*/
|
*/
|
||||||
public int nrecords = 8;
|
public int nrecords = 128;
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Constructs a new ``Axis``.
|
* Constructs a new ``Axis``.
|
||||||
@ -250,7 +250,7 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Draws axis.
|
* Draws horizontal axis.
|
||||||
* @param nskip number of series to skip printing.
|
* @param nskip number of series to skip printing.
|
||||||
*/
|
*/
|
||||||
public virtual void draw (ref int nskip) {
|
public virtual void draw (ref int nskip) {
|
||||||
@ -305,40 +305,6 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
var max_rec_spacing = 2 * (is_x ? font.vspacing : font.hspacing);
|
|
||||||
var max_title_width = title.text == "" ? 0 : title.width + font.hspacing;
|
|
||||||
var max_title_height = title.text == "" ? 0 : title.height + font.vspacing;
|
|
||||||
|
|
||||||
var dx = max_rec_width + max_rec_spacing + max_title_width;
|
|
||||||
var dy = max_rec_height + max_rec_spacing + max_title_height;
|
|
||||||
chart.evarea.x0 -= dx; chart.evarea.x1 += dx; chart.evarea.y0 -= dy; chart.evarea.y1 += dy;
|
|
||||||
|
|
||||||
if (nskip != 0)
|
|
||||||
--nskip;
|
|
||||||
else {
|
|
||||||
var max_rec_height_all = max_rec_height;
|
|
||||||
var max_rec_width_all = max_rec_width;
|
|
||||||
if (is_x)
|
|
||||||
join_rel_axes (si, true, ref max_rec_width_all, ref max_rec_height_all, ref max_rec_spacing, ref max_title_height, ref nskip);
|
|
||||||
else
|
|
||||||
join_rel_axes (si, true, ref max_rec_width_all, ref max_rec_height_all, ref max_rec_spacing, ref max_title_width, ref nskip);
|
|
||||||
|
|
||||||
if (is_x && (!chart.joint_x || si == chart.zoom_1st_idx)) {
|
|
||||||
var tmp = max_rec_height_all + max_rec_spacing + max_title_height;
|
|
||||||
switch (position) {
|
|
||||||
case Position.LOW: chart.evarea.y1 -= tmp; break;
|
|
||||||
case Position.HIGH: chart.evarea.y0 += tmp; break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
if (!is_x && (!chart.joint_y || si == chart.zoom_1st_idx)) {
|
|
||||||
var tmp = max_rec_width_all + max_rec_spacing + max_title_width;
|
|
||||||
switch (position) {
|
|
||||||
case Position.LOW: chart.evarea.x0 += tmp; break;
|
|
||||||
case Position.HIGH: chart.evarea.x1 -= tmp; break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// 4.5. Draw Axis title
|
// 4.5. Draw Axis title
|
||||||
if (title.text != "") {
|
if (title.text != "") {
|
||||||
if (is_x) {
|
if (is_x) {
|
||||||
@ -373,9 +339,26 @@ namespace CairoChart {
|
|||||||
if (is_x) draw_recs (min, step, max_rec_height);
|
if (is_x) draw_recs (min, step, max_rec_height);
|
||||||
else draw_recs (min, step, max_rec_width);
|
else draw_recs (min, step, max_rec_width);
|
||||||
|
|
||||||
chart.evarea.x0 += dx; chart.evarea.x1 -= dx; chart.evarea.y0 += dy; chart.evarea.y1 -= dy;
|
|
||||||
|
|
||||||
chart.ctx.stroke ();
|
chart.ctx.stroke ();
|
||||||
|
|
||||||
|
var tmp1 = 0.0, tmp2 = 0.0, tmp3 = 0.0, tmp4 = 0.0;
|
||||||
|
join_rel_axes (si, false, ref tmp1, ref tmp2, ref tmp3, ref tmp4, ref nskip);
|
||||||
|
|
||||||
|
if (nskip != 0) {--nskip; return;}
|
||||||
|
|
||||||
|
var tmp = 0.0;
|
||||||
|
if (is_x) tmp = max_rec_height + font.vspacing + (title.text == "" ? 0 : title.height + font.vspacing);
|
||||||
|
else tmp = max_rec_width + font.hspacing + (title.text == "" ? 0 : title.width + font.hspacing);
|
||||||
|
switch (position) {
|
||||||
|
case Position.LOW:
|
||||||
|
if (is_x) chart.evarea.y1 -= tmp;
|
||||||
|
else chart.evarea.x0 += tmp;
|
||||||
|
break;
|
||||||
|
case Position.HIGH:
|
||||||
|
if (is_x) chart.evarea.y0 += tmp;
|
||||||
|
else chart.evarea.x1 -= tmp;
|
||||||
|
break;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
@ -383,29 +366,30 @@ namespace CairoChart {
|
|||||||
* @param nskip returns number of series to skip printing.
|
* @param nskip returns number of series to skip printing.
|
||||||
*/
|
*/
|
||||||
public virtual void join_axes (ref int nskip) {
|
public virtual void join_axes (ref int nskip) {
|
||||||
|
Axis axis = this;
|
||||||
if (!ser.zoom_show) return;
|
if (!ser.zoom_show) return;
|
||||||
if (nskip != 0) {--nskip; return;}
|
if (nskip != 0) {--nskip; return;}
|
||||||
var max_rec_width = 0.0, max_rec_height = 0.0;
|
var max_rec_width = 0.0, max_rec_height = 0.0;
|
||||||
calc_rec_sizes (this, out max_rec_width, out max_rec_height, is_x);
|
calc_rec_sizes (axis, out max_rec_width, out max_rec_height, is_x);
|
||||||
var max_rec_spacing = 2 * (is_x ? font.vspacing : font.hspacing);
|
var max_font_spacing = is_x ? axis.font.vspacing : axis.font.hspacing;
|
||||||
var max_title_width = title.text == "" ? 0 : title.width + font.hspacing;
|
var max_axis_font_width = axis.title.text == "" ? 0 : axis.title.width + axis.font.hspacing;
|
||||||
var max_title_height = title.text == "" ? 0 : title.height + font.vspacing;
|
var max_axis_font_height = axis.title.text == "" ? 0 : axis.title.height + axis.font.vspacing;
|
||||||
|
|
||||||
var si = Math.find_arr<Series>(chart.series, ser);
|
var si = Math.find_arr<Series>(chart.series, ser);
|
||||||
if (si == -1) return;
|
if (si == -1) return;
|
||||||
|
|
||||||
if (is_x)
|
if (is_x)
|
||||||
join_rel_axes (si, true, ref max_rec_width, ref max_rec_height, ref max_rec_spacing, ref max_title_height, ref nskip);
|
join_rel_axes (si, true, ref max_rec_width, ref max_rec_height, ref max_font_spacing, ref max_axis_font_height, ref nskip);
|
||||||
else
|
else
|
||||||
join_rel_axes (si, true, ref max_rec_width, ref max_rec_height, ref max_rec_spacing, ref max_title_width, ref nskip);
|
join_rel_axes (si, true, ref max_rec_width, ref max_rec_height, ref max_font_spacing, ref max_axis_font_width, ref nskip);
|
||||||
|
|
||||||
// for 4.2. Cursor values for joint X axis
|
// for 4.2. Cursor values for joint X axis
|
||||||
if (si == chart.zoom_1st_idx && chart.cursors.has_crossings) {
|
if (si == chart.zoom_1st_idx && chart.cursors.has_crossings) {
|
||||||
switch (chart.cursors.style.orientation) {
|
switch (chart.cursors.style.orientation) {
|
||||||
case Cursors.Orientation.VERTICAL:
|
case Cursors.Orientation.VERTICAL:
|
||||||
if (is_x && chart.joint_x) {
|
if (is_x && chart.joint_x) {
|
||||||
var tmp = max_rec_height + font.vspacing;
|
var tmp = max_rec_height + axis.font.vspacing;
|
||||||
switch (position) {
|
switch (axis.position) {
|
||||||
case Position.LOW: chart.plarea.y1 -= tmp; break;
|
case Position.LOW: chart.plarea.y1 -= tmp; break;
|
||||||
case Position.HIGH: chart.plarea.y0 += tmp; break;
|
case Position.HIGH: chart.plarea.y0 += tmp; break;
|
||||||
}
|
}
|
||||||
@ -423,14 +407,14 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
if (is_x && (!chart.joint_x || si == chart.zoom_1st_idx)) {
|
if (is_x && (!chart.joint_x || si == chart.zoom_1st_idx)) {
|
||||||
var tmp = max_rec_height + max_rec_spacing + max_title_height;
|
var tmp = max_rec_height + max_font_spacing + max_axis_font_height;
|
||||||
switch (position) {
|
switch (axis.position) {
|
||||||
case Position.LOW: chart.plarea.y1 -= tmp; break;
|
case Position.LOW: chart.plarea.y1 -= tmp; break;
|
||||||
case Position.HIGH: chart.plarea.y0 += tmp; break;
|
case Position.HIGH: chart.plarea.y0 += tmp; break;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
if (!is_x && (!chart.joint_y || si == chart.zoom_1st_idx)) {
|
if (!is_x && (!chart.joint_y || si == chart.zoom_1st_idx)) {
|
||||||
var tmp = max_rec_width + max_rec_spacing + max_title_width;
|
var tmp = max_rec_width + max_font_spacing + max_axis_font_width;
|
||||||
switch (position) {
|
switch (position) {
|
||||||
case Position.LOW: chart.plarea.x0 += tmp; break;
|
case Position.LOW: chart.plarea.x0 += tmp; break;
|
||||||
case Position.HIGH: chart.plarea.x1 -= tmp; break;
|
case Position.HIGH: chart.plarea.x1 -= tmp; break;
|
||||||
@ -445,8 +429,8 @@ namespace CairoChart {
|
|||||||
switch (axis.dtype) {
|
switch (axis.dtype) {
|
||||||
case DType.NUMBERS:
|
case DType.NUMBERS:
|
||||||
var text = new Text (chart, axis.format.printf((LongDouble)x) + (horizontal ? "_" : ""), axis.font);
|
var text = new Text (chart, axis.format.printf((LongDouble)x) + (horizontal ? "_" : ""), axis.font);
|
||||||
max_rec_width = double.max (max_rec_width, text.width + 2 * text.font.hspacing);
|
max_rec_width = double.max (max_rec_width, text.width);
|
||||||
max_rec_height = double.max (max_rec_height, text.height + 2 * text.font.vspacing);
|
max_rec_height = double.max (max_rec_height, text.height);
|
||||||
break;
|
break;
|
||||||
case DType.DATE_TIME:
|
case DType.DATE_TIME:
|
||||||
string date, time;
|
string date, time;
|
||||||
@ -455,12 +439,12 @@ namespace CairoChart {
|
|||||||
var h = 0.0;
|
var h = 0.0;
|
||||||
if (axis.date_format != "") {
|
if (axis.date_format != "") {
|
||||||
var text = new Text (chart, date + (horizontal ? "_" : ""), axis.font);
|
var text = new Text (chart, date + (horizontal ? "_" : ""), axis.font);
|
||||||
max_rec_width = double.max (max_rec_width, text.width + 2 * text.font.hspacing);
|
max_rec_width = double.max (max_rec_width, text.width);
|
||||||
h = text.height;
|
h = text.height;
|
||||||
}
|
}
|
||||||
if (axis.time_format != "") {
|
if (axis.time_format != "") {
|
||||||
var text = new Text (chart, time + (horizontal ? "_" : ""), axis.font);
|
var text = new Text (chart, time + (horizontal ? "_" : ""), axis.font);
|
||||||
max_rec_width = double.max (max_rec_width, text.width + 2 * text.font.hspacing);
|
max_rec_width = double.max (max_rec_width, text.width);
|
||||||
h += text.height;
|
h += text.height;
|
||||||
}
|
}
|
||||||
max_rec_height = double.max (max_rec_height, h);
|
max_rec_height = double.max (max_rec_height, h);
|
||||||
@ -473,8 +457,8 @@ namespace CairoChart {
|
|||||||
bool calc_max_values,
|
bool calc_max_values,
|
||||||
ref double max_rec_width,
|
ref double max_rec_width,
|
||||||
ref double max_rec_height,
|
ref double max_rec_height,
|
||||||
ref double max_rec_spacing,
|
ref double max_font_spacing,
|
||||||
ref double max_title_size,
|
ref double max_axis_font_size,
|
||||||
ref int nskip) {
|
ref int nskip) {
|
||||||
for (int sj = si - 1; sj >= 0; --sj) {
|
for (int sj = si - 1; sj >= 0; --sj) {
|
||||||
var s2 = chart.series[sj];
|
var s2 = chart.series[sj];
|
||||||
@ -497,13 +481,11 @@ namespace CairoChart {
|
|||||||
calc_rec_sizes (a2, out tmp_max_rec_width, out tmp_max_rec_height, is_x);
|
calc_rec_sizes (a2, out tmp_max_rec_width, out tmp_max_rec_height, is_x);
|
||||||
max_rec_width = double.max (max_rec_width, tmp_max_rec_width);
|
max_rec_width = double.max (max_rec_width, tmp_max_rec_width);
|
||||||
max_rec_height = double.max (max_rec_height, tmp_max_rec_height);
|
max_rec_height = double.max (max_rec_height, tmp_max_rec_height);
|
||||||
max_rec_spacing = double.max (max_rec_spacing, 2 * (is_x ? a2.font.vspacing : a2.font.hspacing));
|
max_font_spacing = double.max (max_font_spacing, is_x ? a2.font.vspacing : a2.font.hspacing);
|
||||||
max_title_size = double.max (
|
max_axis_font_size = double.max (max_axis_font_size,
|
||||||
max_title_size,
|
a2.title.text == "" ? 0
|
||||||
a2.title.text == "" ? 0
|
: is_x ? a2.title.height + font.vspacing
|
||||||
: is_x ? a2.title.height + font.vspacing
|
: a2.title.width + font.hspacing);
|
||||||
: a2.title.width + font.hspacing
|
|
||||||
);
|
|
||||||
}
|
}
|
||||||
++nskip;
|
++nskip;
|
||||||
} else {
|
} else {
|
||||||
@ -516,9 +498,8 @@ namespace CairoChart {
|
|||||||
for (Float128 v = min; Math.point_belong (v, min, range.zmax); v += step) {
|
for (Float128 v = min; Math.point_belong (v, min, range.zmax); v += step) {
|
||||||
if (is_x && chart.joint_x || !is_x && chart.joint_y) {
|
if (is_x && chart.joint_x || !is_x && chart.joint_y) {
|
||||||
chart.color = chart.joint_color;
|
chart.color = chart.joint_color;
|
||||||
grid_style.color.red = chart.joint_color.red;
|
ser.axis_x.grid_style.color = Color(0, 0, 0, 0.5);
|
||||||
grid_style.color.green = chart.joint_color.green;
|
ser.axis_y.grid_style.color = Color(0, 0, 0, 0.5);
|
||||||
grid_style.color.blue = chart.joint_color.blue;
|
|
||||||
} else
|
} else
|
||||||
chart.color = color;
|
chart.color = color;
|
||||||
string text = "", time_text = ""; var time_text_t = new Text(chart); var crpt = 0.0;
|
string text = "", time_text = ""; var time_text_t = new Text(chart); var crpt = 0.0;
|
||||||
|
|||||||
@ -45,11 +45,6 @@ namespace CairoChart {
|
|||||||
*/
|
*/
|
||||||
public LineStyle selection_style = LineStyle ();
|
public LineStyle selection_style = LineStyle ();
|
||||||
|
|
||||||
/**
|
|
||||||
* Zoom Scroll speed.
|
|
||||||
*/
|
|
||||||
public double zoom_scroll_speed = 64.0;
|
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Plot area bounds.
|
* Plot area bounds.
|
||||||
*/
|
*/
|
||||||
@ -187,7 +182,7 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Zooms in the ``Chart``.
|
* Zooms the ``Chart``.
|
||||||
* @param area selected zoom area.
|
* @param area selected zoom area.
|
||||||
*/
|
*/
|
||||||
public virtual void zoom_in (Area area) {
|
public virtual void zoom_in (Area area) {
|
||||||
@ -267,8 +262,6 @@ namespace CairoChart {
|
|||||||
public virtual void move (Point delta) {
|
public virtual void move (Point delta) {
|
||||||
var d = delta;
|
var d = delta;
|
||||||
|
|
||||||
if (plarea.width.abs() < 1 || plarea.height.abs() < 1) return;
|
|
||||||
|
|
||||||
d.x /= -plarea.width; d.y /= -plarea.height;
|
d.x /= -plarea.width; d.y /= -plarea.height;
|
||||||
|
|
||||||
var z = zoom.copy();
|
var z = zoom.copy();
|
||||||
@ -284,10 +277,13 @@ namespace CairoChart {
|
|||||||
|
|
||||||
d.x *= z.width; d.y *= z.height;
|
d.x *= z.width; d.y *= z.height;
|
||||||
|
|
||||||
|
var px1 = plarea.x1;
|
||||||
|
var py1 = plarea.y1;
|
||||||
|
|
||||||
if (x0 + d.x < plarea.x0) d.x = plarea.x0 - x0;
|
if (x0 + d.x < plarea.x0) d.x = plarea.x0 - x0;
|
||||||
if (x1 + d.x > plarea.x1) d.x = plarea.x1 - x1;
|
if (x1 + d.x > px1) d.x = px1 - x1;
|
||||||
if (y0 + d.y < plarea.y0) d.y = plarea.y0 - y0;
|
if (y0 + d.y < plarea.y0) d.y = plarea.y0 - y0;
|
||||||
if (y1 + d.y > plarea.y1) d.y = plarea.y1 - y1;
|
if (y1 + d.y > py1) d.y = py1 - y1;
|
||||||
|
|
||||||
zoom_in(
|
zoom_in(
|
||||||
new Area.with_rel(
|
new Area.with_rel(
|
||||||
@ -299,52 +295,6 @@ namespace CairoChart {
|
|||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
|
||||||
* Zooms in the ``Chart`` by event point (scrolling).
|
|
||||||
* @param p event position.
|
|
||||||
*/
|
|
||||||
public virtual void zoom_scroll_in (Point p) {
|
|
||||||
var w = plarea.width, h = plarea.height;
|
|
||||||
if (w < 8 || h < 8) return;
|
|
||||||
zoom_in (
|
|
||||||
new Area.with_abs(
|
|
||||||
plarea.x0 + (p.x - plarea.x0) / w * zoom_scroll_speed,
|
|
||||||
plarea.y0 + (p.y - plarea.y0) / h * zoom_scroll_speed,
|
|
||||||
plarea.x1 - (plarea.x1 - p.x) / w * zoom_scroll_speed,
|
|
||||||
plarea.y1 - (plarea.y1 - p.y) / h * zoom_scroll_speed
|
|
||||||
)
|
|
||||||
);
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Zooms out the ``Chart`` by event point (scrolling).
|
|
||||||
* @param p event position.
|
|
||||||
*/
|
|
||||||
public virtual void zoom_scroll_out (Point p) {
|
|
||||||
var z = zoom.copy(), pa = plarea.copy();
|
|
||||||
var w = plarea.width, h = plarea.height;
|
|
||||||
if (w < 8 || h < 8) return;
|
|
||||||
|
|
||||||
zoom_out();
|
|
||||||
|
|
||||||
var x0 = plarea.x0 + plarea.width * z.x0;
|
|
||||||
var x1 = plarea.x0 + plarea.width * z.x1;
|
|
||||||
var y0 = plarea.y0 + plarea.height * z.y0;
|
|
||||||
var y1 = plarea.y0 + plarea.height * z.y1;
|
|
||||||
|
|
||||||
var dx0 = (p.x - pa.x0) / w * zoom_scroll_speed;
|
|
||||||
var dx1 = (pa.x1 - p.x) / w * zoom_scroll_speed;
|
|
||||||
var dy0 = (p.y - pa.y0) / h * zoom_scroll_speed;
|
|
||||||
var dy1 = (pa.y1 - p.y) / h * zoom_scroll_speed;
|
|
||||||
|
|
||||||
if (x0 - dx0 < plarea.x0) x0 = plarea.x0; else x0 -= dx0;
|
|
||||||
if (x1 + dx1 > plarea.x1) x1 = plarea.x1; else x1 += dx1;
|
|
||||||
if (y0 - dy0 < plarea.y0) y0 = plarea.y0; else y0 -= dy0;
|
|
||||||
if (y1 + dy1 > plarea.y1) y1 = plarea.y1; else y1 += dy1;
|
|
||||||
|
|
||||||
zoom_in (new Area.with_abs(x0, y0, x1, y1));
|
|
||||||
}
|
|
||||||
|
|
||||||
protected virtual void fix_evarea () {
|
protected virtual void fix_evarea () {
|
||||||
if (evarea.width < 0) evarea.width = 0;
|
if (evarea.width < 0) evarea.width = 0;
|
||||||
if (evarea.height < 0) evarea.height = 0;
|
if (evarea.height < 0) evarea.height = 0;
|
||||||
@ -380,6 +330,13 @@ namespace CairoChart {
|
|||||||
|
|
||||||
protected virtual void eval_plarea () {
|
protected virtual void eval_plarea () {
|
||||||
plarea = evarea.copy();
|
plarea = evarea.copy();
|
||||||
|
if (legend.show)
|
||||||
|
switch(legend.position) {
|
||||||
|
case Legend.Position.TOP: plarea.y0 += legend.spacing; break;
|
||||||
|
case Legend.Position.BOTTOM: plarea.y1 -= legend.spacing; break;
|
||||||
|
case Legend.Position.LEFT: plarea.x0 += legend.spacing; break;
|
||||||
|
case Legend.Position.RIGHT: plarea.x1 -= legend.spacing; break;
|
||||||
|
}
|
||||||
|
|
||||||
// Check for joint axes
|
// Check for joint axes
|
||||||
joint_x = joint_y = true;
|
joint_x = joint_y = true;
|
||||||
@ -400,8 +357,8 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
|
|
||||||
protected virtual void draw_plarea_border () {
|
protected virtual void draw_plarea_border () {
|
||||||
LineStyle().apply(this);
|
|
||||||
color = border_color;
|
color = border_color;
|
||||||
|
ctx.set_dash(null, 0);
|
||||||
ctx.rectangle(plarea.x0, plarea.y0, plarea.width, plarea.height);
|
ctx.rectangle(plarea.x0, plarea.y0, plarea.width, plarea.height);
|
||||||
ctx.stroke ();
|
ctx.stroke ();
|
||||||
}
|
}
|
||||||
@ -413,9 +370,9 @@ namespace CairoChart {
|
|||||||
title.show();
|
title.show();
|
||||||
}
|
}
|
||||||
protected virtual void draw_axes () {
|
protected virtual void draw_axes () {
|
||||||
for (var si = series.length - 1, nskip = 0; si >= 0; --si)
|
for (var si = series.length - 1, nskip = 0; si >=0; --si)
|
||||||
series[si].axis_x.draw(ref nskip);
|
series[si].axis_x.draw(ref nskip);
|
||||||
for (var si = series.length - 1, nskip = 0; si >= 0; --si)
|
for (var si = series.length - 1, nskip = 0; si >=0; --si)
|
||||||
series[si].axis_y.draw(ref nskip);
|
series[si].axis_y.draw(ref nskip);
|
||||||
}
|
}
|
||||||
protected virtual void draw_series () {
|
protected virtual void draw_series () {
|
||||||
|
|||||||
113
src/Cursor.vala
113
src/Cursor.vala
@ -60,11 +60,6 @@ namespace CairoChart {
|
|||||||
*/
|
*/
|
||||||
public Style style = Style();
|
public Style style = Style();
|
||||||
|
|
||||||
/**
|
|
||||||
* Value label style.
|
|
||||||
*/
|
|
||||||
public LabelStyle label_style = new LabelStyle();
|
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Has crossings.
|
* Has crossings.
|
||||||
*/
|
*/
|
||||||
@ -87,7 +82,6 @@ namespace CairoChart {
|
|||||||
c.active_cursor = active_cursor;
|
c.active_cursor = active_cursor;
|
||||||
c.is_cursor_active = is_cursor_active;
|
c.is_cursor_active = is_cursor_active;
|
||||||
c.style = style;
|
c.style = style;
|
||||||
c.label_style = label_style.copy();
|
|
||||||
c.crossings = crossings;
|
c.crossings = crossings;
|
||||||
return c;
|
return c;
|
||||||
}
|
}
|
||||||
@ -346,18 +340,9 @@ namespace CairoChart {
|
|||||||
var show_time = ccs[ci].show_time;
|
var show_time = ccs[ci].show_time;
|
||||||
var show_y = ccs[ci].show_y;
|
var show_y = ccs[ci].show_y;
|
||||||
|
|
||||||
// value label background
|
chart.color = chart.bg_color;
|
||||||
chart.color = label_style.bg_color;
|
|
||||||
chart.ctx.rectangle (svp.x - size.x / 2, svp.y - size.y / 2, size.x, size.y);
|
chart.ctx.rectangle (svp.x - size.x / 2, svp.y - size.y / 2, size.x, size.y);
|
||||||
chart.ctx.fill();
|
chart.ctx.fill();
|
||||||
// value label frame
|
|
||||||
label_style.frame_style.apply(chart);
|
|
||||||
chart.ctx.move_to (svp.x - size.x / 2, svp.y - size.y / 2);
|
|
||||||
chart.ctx.rel_line_to (size.x, 0);
|
|
||||||
chart.ctx.rel_line_to (0, size.y);
|
|
||||||
chart.ctx.rel_line_to (-size.x, 0);
|
|
||||||
chart.ctx.rel_line_to (0, -size.y);
|
|
||||||
chart.ctx.stroke();
|
|
||||||
|
|
||||||
if (show_x) {
|
if (show_x) {
|
||||||
chart.color = s.axis_x.color;
|
chart.color = s.axis_x.color;
|
||||||
@ -431,7 +416,7 @@ namespace CairoChart {
|
|||||||
if (Math.vcross(s.scr_pnt(points[i]), s.scr_pnt(points[i+1]), rel2scr_x(c.x),
|
if (Math.vcross(s.scr_pnt(points[i]), s.scr_pnt(points[i+1]), rel2scr_x(c.x),
|
||||||
chart.plarea.y0, chart.plarea.y1, out y)) {
|
chart.plarea.y0, chart.plarea.y1, out y)) {
|
||||||
var point = Point128(s.axis_x.axis_val(rel2scr_x(c.x)), s.axis_y.axis_val(y));
|
var point = Point128(s.axis_x.axis_val(rel2scr_x(c.x)), s.axis_y.axis_val(y));
|
||||||
Point size; bool show_x, show_date, show_time, show_y;
|
Point128 size; bool show_x, show_date, show_time, show_y;
|
||||||
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
||||||
calc_cross_sizes (s, point, out size, show_x, show_time, show_date, show_y);
|
calc_cross_sizes (s, point, out size, show_x, show_time, show_date, show_y);
|
||||||
Cross cc = {si, point, size, show_x, show_date, show_time, show_y};
|
Cross cc = {si, point, size, show_x, show_date, show_time, show_y};
|
||||||
@ -443,7 +428,7 @@ namespace CairoChart {
|
|||||||
if (Math.hcross(s.scr_pnt(points[i]), s.scr_pnt(points[i+1]),
|
if (Math.hcross(s.scr_pnt(points[i]), s.scr_pnt(points[i+1]),
|
||||||
chart.plarea.x0, chart.plarea.x1, rel2scr_y(c.y), out x)) {
|
chart.plarea.x0, chart.plarea.x1, rel2scr_y(c.y), out x)) {
|
||||||
var point = Point128(s.axis_x.axis_val(x), s.axis_y.axis_val(rel2scr_y(c.y)));
|
var point = Point128(s.axis_x.axis_val(x), s.axis_y.axis_val(rel2scr_y(c.y)));
|
||||||
Point size; bool show_x, show_date, show_time, show_y;
|
Point128 size; bool show_x, show_date, show_time, show_y;
|
||||||
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
||||||
calc_cross_sizes (s, point, out size, show_x, show_time, show_date, show_y);
|
calc_cross_sizes (s, point, out size, show_x, show_time, show_date, show_y);
|
||||||
Cross cc = {si, point, size, show_x, show_date, show_time, show_y};
|
Cross cc = {si, point, size, show_x, show_date, show_time, show_y};
|
||||||
@ -464,7 +449,7 @@ namespace CairoChart {
|
|||||||
protected struct Cross {
|
protected struct Cross {
|
||||||
uint series_index;
|
uint series_index;
|
||||||
Point128 point;
|
Point128 point;
|
||||||
Point size;
|
Point128 size;
|
||||||
bool show_x;
|
bool show_x;
|
||||||
bool show_date;
|
bool show_date;
|
||||||
bool show_time;
|
bool show_time;
|
||||||
@ -493,90 +478,14 @@ namespace CairoChart {
|
|||||||
return all_cursors;
|
return all_cursors;
|
||||||
}
|
}
|
||||||
|
|
||||||
protected virtual void scr2cell (int m, int n, Point p, out int i, out int j) {
|
|
||||||
i = (int)((p.x - chart.plarea.x0) / chart.plarea.width * m);
|
|
||||||
j = (int)((p.y - chart.plarea.y0) / chart.plarea.height * n);
|
|
||||||
}
|
|
||||||
|
|
||||||
protected virtual void cell2scr (int m, int n, int i, int j, out Point p) {
|
|
||||||
p = Point(chart.plarea.x0 + chart.plarea.width * (i + 0.5) / m,
|
|
||||||
chart.plarea.y0 + chart.plarea.height * (j + 0.5)/ n);
|
|
||||||
}
|
|
||||||
|
|
||||||
protected virtual void calc_cursors_value_positions () {
|
protected virtual void calc_cursors_value_positions () {
|
||||||
// 1. Find maximum width/height of cursors values.
|
|
||||||
var max_width = 1.0, max_height = 1.0;
|
|
||||||
for (var ccsi = 0, max_ccsi = crossings.length; ccsi < max_ccsi; ++ccsi) {
|
|
||||||
for (var cci = 0, max_cci = crossings[ccsi].crossings.length; cci < max_cci; ++cci) {
|
|
||||||
unowned Cross[] cr = crossings[ccsi].crossings;
|
|
||||||
max_width = double.max(max_width, cr[cci].size.x
|
|
||||||
+ 4 * double.max(chart.series[cr[cci].series_index].axis_x.font.hspacing,
|
|
||||||
chart.series[cr[cci].series_index].axis_y.font.hspacing));
|
|
||||||
max_height = double.max(max_height, cr[cci].size.y
|
|
||||||
+ 4 * double.max(chart.series[cr[cci].series_index].axis_x.font.vspacing,
|
|
||||||
chart.series[cr[cci].series_index].axis_y.font.vspacing));
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// 2. Calculate 2D-array sizes.
|
|
||||||
var m = (int.max(1, (int)(chart.plarea.width / max_width))),
|
|
||||||
n = (int.max(1, (int)(chart.plarea.height / max_height)));
|
|
||||||
|
|
||||||
// 3. Create 2D-array of bool or links to cursors values.
|
|
||||||
var arr2d_e = new bool[m, n];
|
|
||||||
|
|
||||||
// 4. Set Busy/Cross Cells
|
|
||||||
for (var ccsi = 0, max_ccsi = crossings.length; ccsi < max_ccsi; ++ccsi) {
|
for (var ccsi = 0, max_ccsi = crossings.length; ccsi < max_ccsi; ++ccsi) {
|
||||||
for (var cci = 0, max_cci = crossings[ccsi].crossings.length; cci < max_cci; ++cci) {
|
for (var cci = 0, max_cci = crossings[ccsi].crossings.length; cci < max_cci; ++cci) {
|
||||||
|
// TODO: Ticket #142: find smart algorithm of cursors values placements
|
||||||
unowned Cross[] cr = crossings[ccsi].crossings;
|
unowned Cross[] cr = crossings[ccsi].crossings;
|
||||||
cr[cci].scr_point = chart.series[cr[cci].series_index].scr_pnt (cr[cci].point);
|
cr[cci].scr_point = chart.series[cr[cci].series_index].scr_pnt (cr[cci].point);
|
||||||
int i = 0, j = 0;
|
var d_max = double.max (cr[cci].size.x / 1.5, cr[cci].size.y / 1.5);
|
||||||
scr2cell(m, n, cr[cci].scr_point, out i, out j);
|
cr[cci].scr_value_point = Point (cr[cci].scr_point.x + d_max, cr[cci].scr_point.y - d_max);
|
||||||
arr2d_e[i, j] = true;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// 5. Calculate positions.
|
|
||||||
for (var ccsi = 0, max_ccsi = crossings.length; ccsi < max_ccsi; ++ccsi) {
|
|
||||||
for (var cci = 0, max_cci = crossings[ccsi].crossings.length; cci < max_cci; ++cci) {
|
|
||||||
unowned Cross[] cr = crossings[ccsi].crossings;
|
|
||||||
int i = 0, j = 0;
|
|
||||||
scr2cell(m, n, cr[cci].scr_point, out i, out j);
|
|
||||||
for (var radius = 1; radius < int.max(m, n); ++radius) {
|
|
||||||
bool found = false;
|
|
||||||
|
|
||||||
// top, bottom
|
|
||||||
int[] ll = {int.max(0, j - radius), int.min(n - 1, j + radius)};
|
|
||||||
foreach (var l in ll) {
|
|
||||||
for (var k = int.max(0, i - radius); k <= int.min(m - 1, i + radius); ++k) {
|
|
||||||
if (k == i) continue;
|
|
||||||
if (!arr2d_e[k, l]) {
|
|
||||||
arr2d_e[k, l] = true;
|
|
||||||
cell2scr(m, n, k, l, out cr[cci].scr_value_point);
|
|
||||||
found = true;
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
if (found) break;
|
|
||||||
}
|
|
||||||
if (found) break;
|
|
||||||
|
|
||||||
// left, right
|
|
||||||
int[] kk = {int.max(0, i - radius), int.min(m - 1, i + radius)};
|
|
||||||
foreach (var k in kk) {
|
|
||||||
for (var l = int.max(0, j - radius); l <= int.min(n - 1, j + radius); ++l) {
|
|
||||||
if (l == j) continue;
|
|
||||||
if (!arr2d_e[k, l]) {
|
|
||||||
arr2d_e[k, l] = true;
|
|
||||||
cell2scr(m, n, k, l, out cr[cci].scr_value_point);
|
|
||||||
found = true;
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
if (found) break;
|
|
||||||
}
|
|
||||||
if (found) break;
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
@ -609,12 +518,12 @@ namespace CairoChart {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
protected virtual void calc_cross_sizes (Series s, Point128 p, out Point size,
|
protected virtual void calc_cross_sizes (Series s, Point128 p, out Point128 size,
|
||||||
bool show_x = false, bool show_time = false,
|
bool show_x = false, bool show_time = false,
|
||||||
bool show_date = false, bool show_y = false) {
|
bool show_date = false, bool show_y = false) {
|
||||||
if (show_x == show_time == show_date == show_y == false)
|
if (show_x == show_time == show_date == show_y == false)
|
||||||
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
cross_what_to_show(s, out show_x, out show_time, out show_date, out show_y);
|
||||||
size = Point ();
|
size = Point128 ();
|
||||||
string date, time;
|
string date, time;
|
||||||
s.axis_x.print_dt(p.x, out date, out time);
|
s.axis_x.print_dt(p.x, out date, out time);
|
||||||
var date_t = new Text(chart, date, s.axis_x.font, s.axis_x.color);
|
var date_t = new Text(chart, date, s.axis_x.font, s.axis_x.color);
|
||||||
@ -626,8 +535,8 @@ namespace CairoChart {
|
|||||||
if (show_date) { size.x = date_t.width; h_x = date_t.height; }
|
if (show_date) { size.x = date_t.width; h_x = date_t.height; }
|
||||||
if (show_time) { size.x = double.max(size.x, time_t.width); h_x += time_t.height; }
|
if (show_time) { size.x = double.max(size.x, time_t.width); h_x += time_t.height; }
|
||||||
if (show_y) { size.x += y_t.width; h_y = y_t.height; }
|
if (show_y) { size.x += y_t.width; h_y = y_t.height; }
|
||||||
if ((show_x || show_date || show_time) && show_y) size.x += s.axis_x.font.hspacing + s.axis_y.font.hspacing;
|
if ((show_x || show_date || show_time) && show_y) size.x += double.max(s.axis_x.font.hspacing, s.axis_y.font.hspacing);
|
||||||
if (show_date && show_time) h_x += s.axis_x.font.vspacing;
|
if (show_date && show_time) h_x += s.axis_x.font.hspacing;
|
||||||
size.y = double.max (h_x, h_y);
|
size.y = double.max (h_x, h_y);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -34,12 +34,12 @@ namespace CairoChart {
|
|||||||
/**
|
/**
|
||||||
* Vertical spacing.
|
* Vertical spacing.
|
||||||
*/
|
*/
|
||||||
public double vspacing = 2;
|
public double vspacing = 4;
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Horizontal spacing.
|
* Horizontal spacing.
|
||||||
*/
|
*/
|
||||||
public double hspacing = 2;
|
public double hspacing = 4;
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Both vertical & horizontal spacing (set only).
|
* Both vertical & horizontal spacing (set only).
|
||||||
@ -51,7 +51,7 @@ namespace CairoChart {
|
|||||||
set {
|
set {
|
||||||
vspacing = hspacing = value;
|
vspacing = hspacing = value;
|
||||||
}
|
}
|
||||||
default = 2;
|
default = 4;
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
@ -67,8 +67,8 @@ namespace CairoChart {
|
|||||||
Cairo.FontSlant slant = Cairo.FontSlant.NORMAL,
|
Cairo.FontSlant slant = Cairo.FontSlant.NORMAL,
|
||||||
Cairo.FontWeight weight = Cairo.FontWeight.NORMAL,
|
Cairo.FontWeight weight = Cairo.FontWeight.NORMAL,
|
||||||
Gtk.Orientation orient = Gtk.Orientation.HORIZONTAL,
|
Gtk.Orientation orient = Gtk.Orientation.HORIZONTAL,
|
||||||
double vspacing = 2,
|
double vspacing = 4,
|
||||||
double hspacing = 2
|
double hspacing = 4
|
||||||
) {
|
) {
|
||||||
this.family = family;
|
this.family = family;
|
||||||
this.size = size;
|
this.size = size;
|
||||||
|
|||||||
@ -1,46 +1,28 @@
|
|||||||
namespace CairoChart {
|
namespace CairoChart {
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* ``Cursors`` values style.
|
* ``LabelStyle`` Style.
|
||||||
*/
|
*/
|
||||||
public class LabelStyle {
|
public struct LabelStyle {
|
||||||
|
|
||||||
/**
|
|
||||||
* Background color.
|
|
||||||
*/
|
|
||||||
public Color bg_color;
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Frame line style.
|
|
||||||
*/
|
|
||||||
public LineStyle frame_style;
|
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Font style.
|
* Font style.
|
||||||
*/
|
*/
|
||||||
public Font font;
|
Font font;
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Constructs a new ``LabelStyle``.
|
* Frame line style.
|
||||||
* @param font font style.
|
|
||||||
* @param bg_color background color.
|
|
||||||
* @param frame_style frame line style.
|
|
||||||
*/
|
*/
|
||||||
public LabelStyle (
|
LineStyle frame_line_style;
|
||||||
Color bg_color = Color(1, 1, 1, 1),
|
|
||||||
LineStyle frame_style = LineStyle(Color(0, 0, 0, 0.1)),
|
|
||||||
Font font = new Font()
|
|
||||||
) {
|
|
||||||
this.bg_color = bg_color;
|
|
||||||
this.frame_style = frame_style;
|
|
||||||
this.font = font;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Gets a copy of the ``LabelStyle``.
|
* Background color.
|
||||||
*/
|
*/
|
||||||
public virtual LabelStyle copy () {
|
Color bg_color;
|
||||||
return new LabelStyle(bg_color, frame_style, font);
|
|
||||||
}
|
/**
|
||||||
|
* Frame/border color.
|
||||||
|
*/
|
||||||
|
Color frame_color;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -180,8 +180,8 @@ namespace CairoChart {
|
|||||||
switch (position) {
|
switch (position) {
|
||||||
case Position.TOP:
|
case Position.TOP:
|
||||||
case Position.BOTTOM:
|
case Position.BOTTOM:
|
||||||
var ser_title_width = line_length + s.title.width + s.title.font.hspacing * 2;
|
var ser_title_width = s.title.width + line_length;
|
||||||
if (leg_width_sum + ser_title_width > chart.area.width) { // carry
|
if (leg_width_sum + (leg_width_sum == 0 ? 0 : s.title.font.hspacing) + ser_title_width > chart.area.width) { // carry
|
||||||
leg_height_sum += max_font_h;
|
leg_height_sum += max_font_h;
|
||||||
switch (process_type) {
|
switch (process_type) {
|
||||||
case ProcessType.CALC:
|
case ProcessType.CALC:
|
||||||
@ -200,43 +200,43 @@ namespace CairoChart {
|
|||||||
|
|
||||||
switch (process_type) {
|
switch (process_type) {
|
||||||
case ProcessType.DRAW:
|
case ProcessType.DRAW:
|
||||||
var x = legend_x0 + leg_width_sum + s.title.font.hspacing;
|
var x = legend_x0 + leg_width_sum + (leg_width_sum == 0 ? 0 : s.title.font.hspacing);
|
||||||
var y = legend_y0 + leg_height_sum + mfh[heights_idx] / 2;
|
var y = legend_y0 + leg_height_sum + mfh[heights_idx] / 2 + s.title.height / 2;
|
||||||
|
|
||||||
// series title
|
// series title
|
||||||
chart.ctx.move_to (x + line_length, y + s.title.height / 2);
|
chart.ctx.move_to (x + line_length, y);
|
||||||
chart.color = s.title.color;
|
chart.color = s.title.color;
|
||||||
s.title.show();
|
s.title.show();
|
||||||
|
|
||||||
// series line style
|
// series line style
|
||||||
chart.ctx.move_to (x, y);
|
chart.ctx.move_to (x, y - s.title.height / 2);
|
||||||
s.line_style.apply(chart);
|
s.line_style.apply(chart);
|
||||||
chart.ctx.rel_line_to (line_length, 0);
|
chart.ctx.rel_line_to (line_length, 0);
|
||||||
chart.ctx.stroke();
|
chart.ctx.stroke();
|
||||||
s.marker.draw_at_pos (Point(x + line_length / 2, y));
|
s.marker.draw_at_pos (Point(x + line_length / 2, y - s.title.height / 2));
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
|
|
||||||
switch (position) {
|
switch (position) {
|
||||||
case Position.TOP:
|
case Position.TOP:
|
||||||
case Position.BOTTOM:
|
case Position.BOTTOM:
|
||||||
var ser_title_width = line_length + s.title.width + s.title.font.hspacing * 2;
|
var ser_title_width = s.title.width + line_length;
|
||||||
leg_width_sum += ser_title_width;
|
leg_width_sum += (leg_width_sum == 0 ? 0 : s.title.font.hspacing) + ser_title_width;
|
||||||
max_font_h = double.max (max_font_h, s.title.height + s.title.font.vspacing * 2);
|
max_font_h = double.max (max_font_h, s.title.height) + (leg_height_sum != 0 ? s.title.font.vspacing : 0);
|
||||||
break;
|
break;
|
||||||
|
|
||||||
case Position.LEFT:
|
case Position.LEFT:
|
||||||
case Position.RIGHT:
|
case Position.RIGHT:
|
||||||
switch (process_type) {
|
switch (process_type) {
|
||||||
case ProcessType.CALC:
|
case ProcessType.CALC:
|
||||||
mfh += s.title.height + s.title.font.vspacing * 2;
|
mfh += s.title.height + (leg_height_sum != 0 ? s.title.font.vspacing : 0);
|
||||||
width = double.max (width, s.title.font.hspacing * 2 + line_length + s.title.width);
|
width = double.max (width, s.title.width + line_length);
|
||||||
break;
|
break;
|
||||||
case ProcessType.DRAW:
|
case ProcessType.DRAW:
|
||||||
heights_idx++;
|
heights_idx++;
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
leg_height_sum += s.title.height + s.title.font.vspacing * 2;
|
leg_height_sum += s.title.height + (leg_height_sum != 0 ? s.title.font.vspacing : 0);
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
@ -261,10 +261,10 @@ namespace CairoChart {
|
|||||||
case ProcessType.CALC:
|
case ProcessType.CALC:
|
||||||
height = leg_height_sum;
|
height = leg_height_sum;
|
||||||
switch (position) {
|
switch (position) {
|
||||||
case Position.TOP: chart.evarea.y0 += height + spacing; break;
|
case Position.TOP: chart.evarea.y0 += height; break;
|
||||||
case Position.BOTTOM: chart.evarea.y1 -= height + spacing; break;
|
case Position.BOTTOM: chart.evarea.y1 -= height; break;
|
||||||
case Position.LEFT: chart.evarea.x0 += width + spacing; break;
|
case Position.LEFT: chart.evarea.x0 += width; break;
|
||||||
case Position.RIGHT: chart.evarea.x1 -= width + spacing; break;
|
case Position.RIGHT: chart.evarea.x1 -= width; break;
|
||||||
}
|
}
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
|
|||||||
@ -73,9 +73,10 @@ namespace CairoChart {
|
|||||||
line_style.color = value;
|
line_style.color = value;
|
||||||
axis_x.color = value;
|
axis_x.color = value;
|
||||||
axis_y.color = value;
|
axis_y.color = value;
|
||||||
axis_x.grid_style.color.red = axis_y.grid_style.color.red = value.red;
|
axis_x.grid_style.color = value;
|
||||||
axis_x.grid_style.color.green = axis_y.grid_style.color.green = value.green;
|
axis_x.grid_style.color.alpha = 0.5;
|
||||||
axis_x.grid_style.color.blue = axis_y.grid_style.color.blue = value.blue;
|
axis_y.grid_style.color = value;
|
||||||
|
axis_y.grid_style.color.alpha = 0.5;
|
||||||
}
|
}
|
||||||
default = Color (0, 0, 0, 1);
|
default = Color (0, 0, 0, 1);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -287,7 +287,6 @@ int main (string[] args) {
|
|||||||
da.set_events ( Gdk.EventMask.BUTTON_PRESS_MASK
|
da.set_events ( Gdk.EventMask.BUTTON_PRESS_MASK
|
||||||
|Gdk.EventMask.BUTTON_RELEASE_MASK
|
|Gdk.EventMask.BUTTON_RELEASE_MASK
|
||||||
|Gdk.EventMask.POINTER_MOTION_MASK
|
|Gdk.EventMask.POINTER_MOTION_MASK
|
||||||
|Gdk.EventMask.SCROLL_MASK
|
|
||||||
);
|
);
|
||||||
|
|
||||||
var chart = chart1;
|
var chart = chart1;
|
||||||
@ -572,18 +571,11 @@ int main (string[] args) {
|
|||||||
|
|
||||||
return true; // return ret;
|
return true; // return ret;
|
||||||
});
|
});
|
||||||
|
da.add_events(Gdk.EventMask.SCROLL_MASK);
|
||||||
da.scroll_event.connect((event) => {
|
da.scroll_event.connect((event) => {
|
||||||
switch (event.direction) {
|
|
||||||
case Gdk.ScrollDirection.UP:
|
|
||||||
chart.zoom_scroll_in(Point(event.x, event.y));
|
|
||||||
break;
|
|
||||||
case Gdk.ScrollDirection.DOWN:
|
|
||||||
chart.zoom_scroll_out(Point(event.x, event.y));
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
da.queue_draw_area(0, 0, da.get_allocated_width(), da.get_allocated_height());
|
|
||||||
|
|
||||||
//var ret = chart.scroll_notify_event(event);
|
//var ret = chart.scroll_notify_event(event);
|
||||||
|
|
||||||
return true; // return ret;
|
return true; // return ret;
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user